Save Page We Github

Make Your Data Models Into Websites By Cody Nicholson Towards Data Science

Q Tbn 3aand9gcrykgdkfspjnusljwxkln5i854qktogqzquug Usqp Cau

Unlimited Scale And Free Web Hosting With Github Pages And Cloudflare Toptal
Save Page We

Zd61g 35hug6rm

Hosting Your Website On Github Article Khan Academy
The “Hub” in GitHub.

Save page we github. Now, if you weren’t the one who created this repo, you would have to make a copy of this on your local machine. To apply a Jekyll theme to your GitHub page site, you need to choose the theme for your blog and download it. That means we need to merge the modified files from the master branch into gh-pages branch!.
When it came to hosting, we at Pan Labs were at a small impasse. Just run the following command :. So, what makes GitHub so special?.
Instantly share code, notes, and snippets. How to save data from a github-pages website?. Suppose, you need some code which is present in a public repository, under your repository and GitHub account.
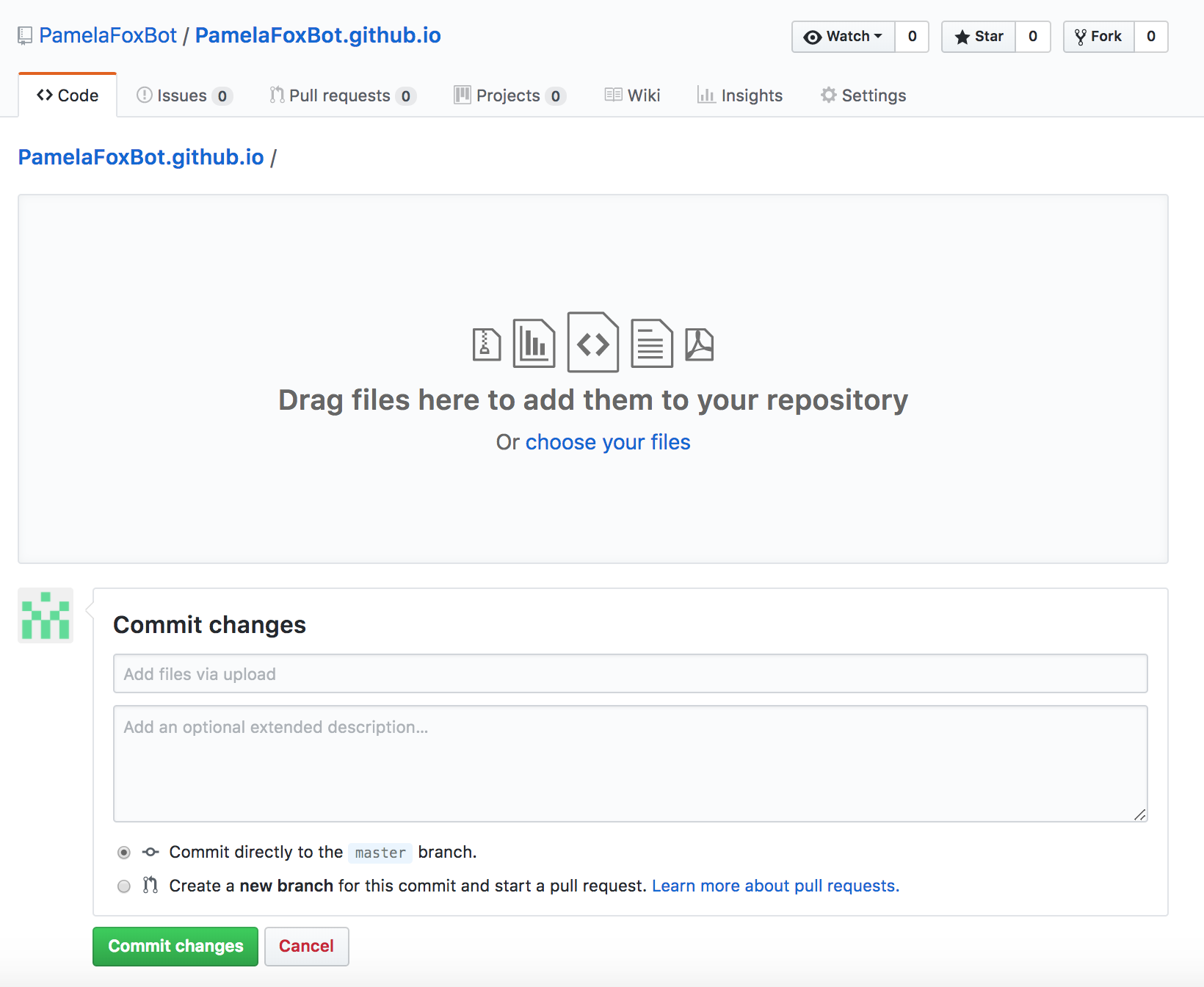
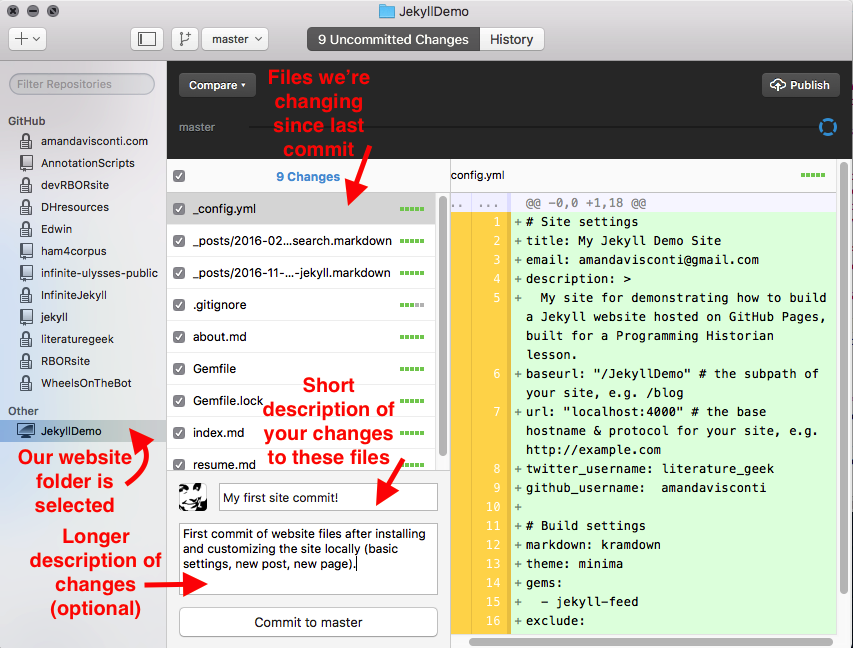
We do this by creating a new Repository folder, then copy our website files to this new folder. Checking data in this way can help data teams save time and promote analytic integrity of their data. Apply a Jekyll Theme for Blogging.
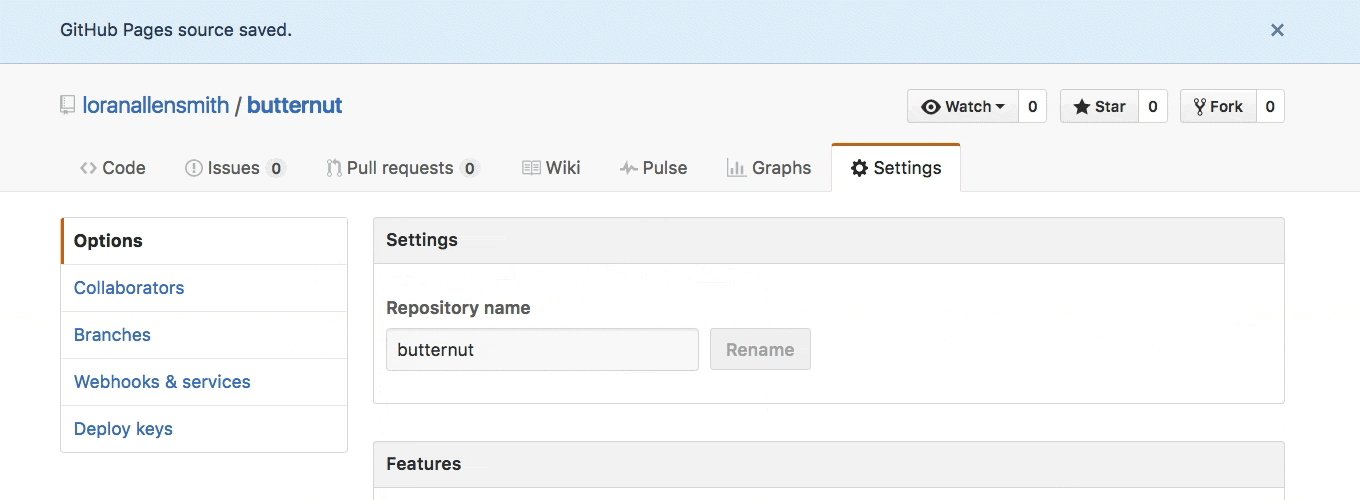
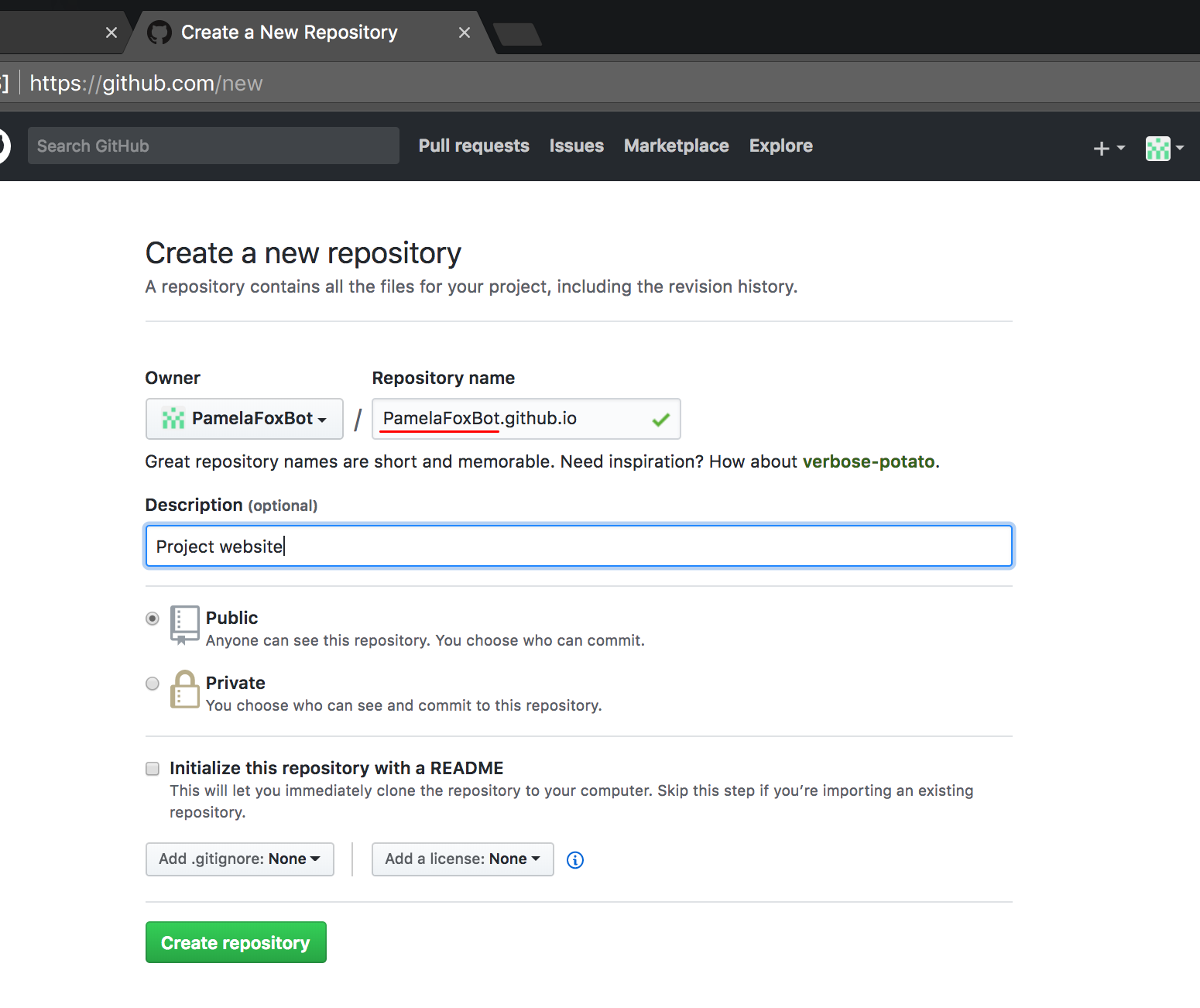
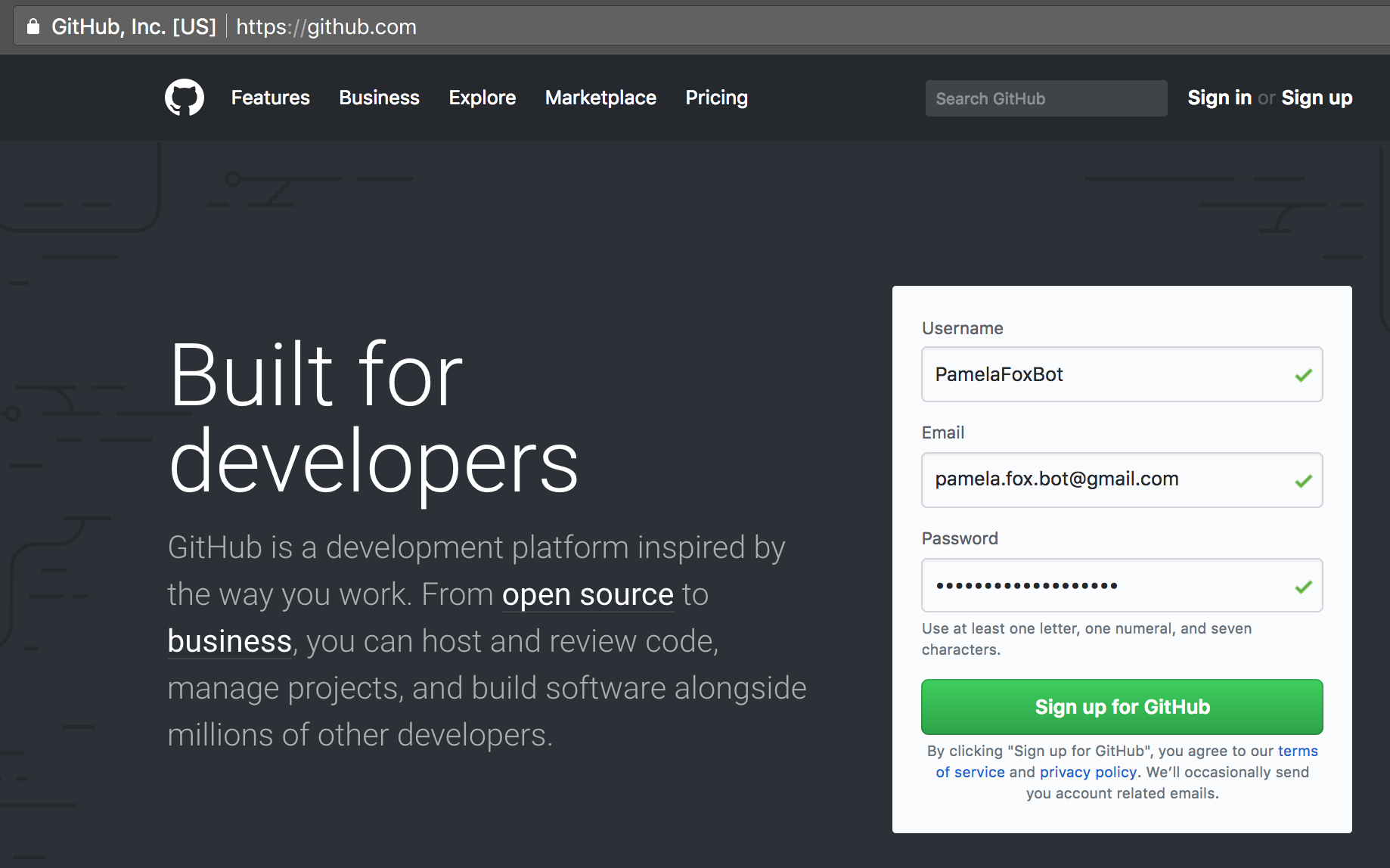
It’s important that you name your repository after the link that your GitHub Pages account will be serving, which is your_username.github.io. I saved the page you linked to, then reopened it. Before we upload our code to GitHub we first need to make GitHub Desktop aware of our project files.
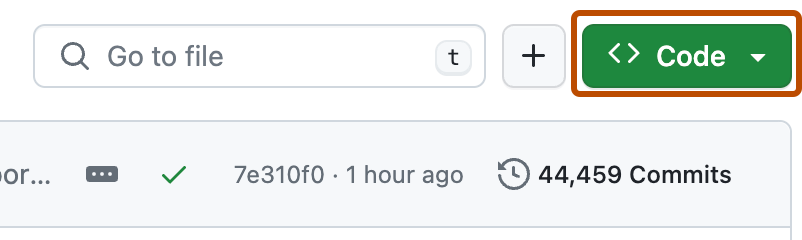
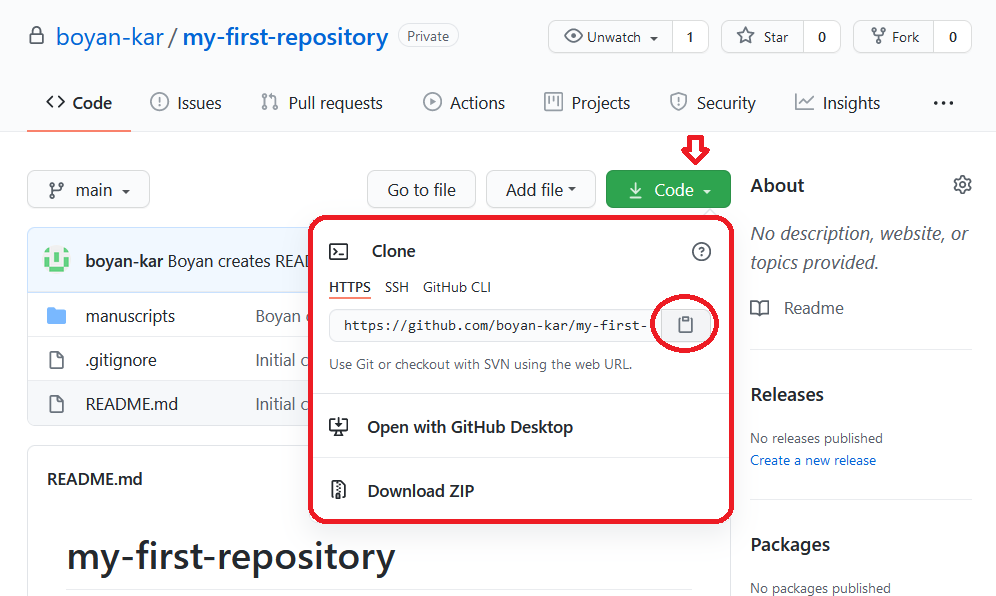
Now there is an API for that 😉. On GitHub, navigate to the Code tab of the repository. Hosting is important, you want scalability for.
Throughout the entire history of web development, we’ve been observing a curious trend:. It’s convenient, it’s easy, and best of all — free. If we didn’t already have a local repository created, then we would follow the first set of commands to create a local repository from the remote GitHub one that was just created.).
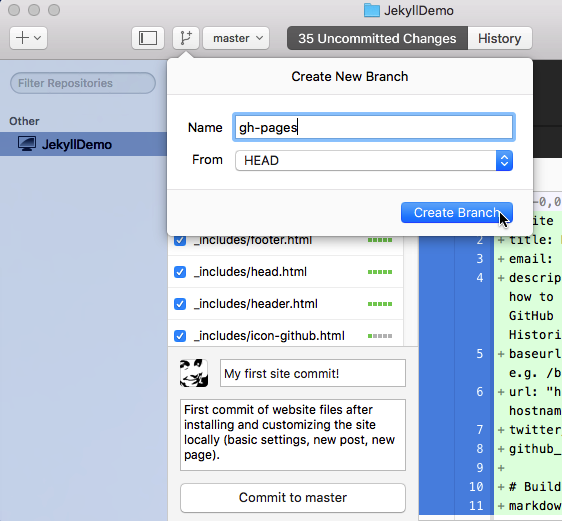
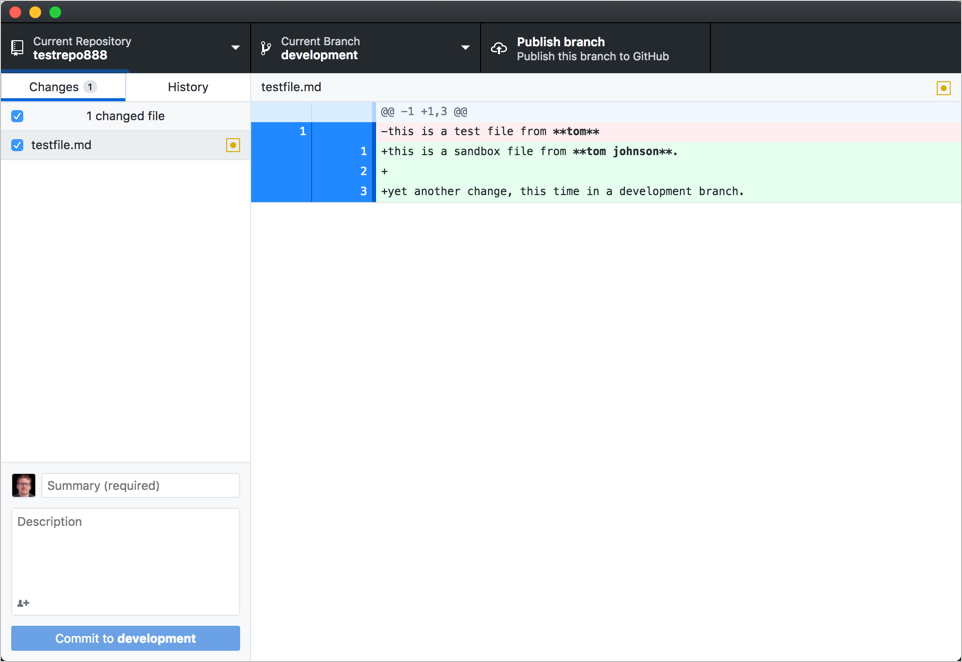
Merging your master branch into gh-pages takes a few steps. You can check the following resources to find the theme of your choice:. When the GitHub desktop app opens, save the project.
Save Page WE provides a simple facility to save a web page (as currently displayed) as a single HTML file that can be opened in any browser. For secrets stored at the organization-level, you can use access policies to control which repositories can use organization secrets. Working with GitHub in VS Code.
You’ll see several theme options in a carousel across the top of the page. Your changes have been committed and pushed to the master branch of your repository, but when using GitHub pages, the files in the gh-pages branch are the ones that are hosted. To save a web page as an HTML file, just click on the Save Page WE toolbar button.
When the GitHub desktop app opens, save the project. Click the Choose a theme button to start the process of creating your site. Before adding new steps to the workflow, we need to install and configure a new package in the project.
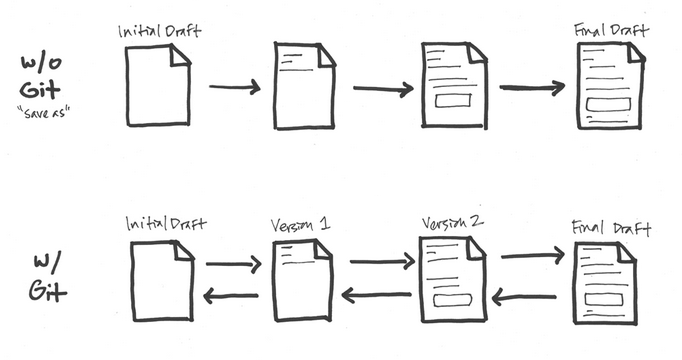
We’ve established that Git is a version control system, similar but better than the many alternatives available. It is a little more heavy duty than other versions as it uses SQLite, allowing for "users" and for files to be filtered by owner, which is something I wanted. GitHub integration is provided through the GitHub Pull Requests and Issues extension.
Now, that we were able to successfully login, we will perform the actual scraping from bitbucket dashboard page. (dot) in the end, for example, ‘ YOUR-GITHUB-USERNAME.github.io. Click the Copy to clipboard icon to the right of the repository URL.
GitHub Pages is awesome. GitHub uses a libsodium sealed box to help ensure that secrets are encrypted before they reach GitHub, and remain encrypted until you use them in a workflow. We’ve talked a lot about building a web design company on our blog, but this article is for the Developers in the house.
Below is the first method for deploying an Angular App to Github pages. Initially we'll commit (i.e. As you may know, we’re big fans of WordPress and use the open-source workhorse any chance we can.
Contribute to the open source community, manage your Git repositories, review code like a pro, track bugs and features, power your CI/CD and DevOps workflows, and secure code before you commit it. "We will protect this priceless knowledge by storing multiple copies, on an ongoing basis, across various data formats and locations, including a very-long-term archive designed to last at least 1,000 years," is how GitHub explains it. Creating our static website on Github Pages We already have our access token, so this will allow Publii to access our Github Page to upload the website files, but now we have to actually create the area on Github where our site will go.
Set featureed image automaticly on save post/page. Create a Github Repository. I have set up a subpage for my software projects at davidrpugh.github.io/software and created stub subpages for each of my software projects.
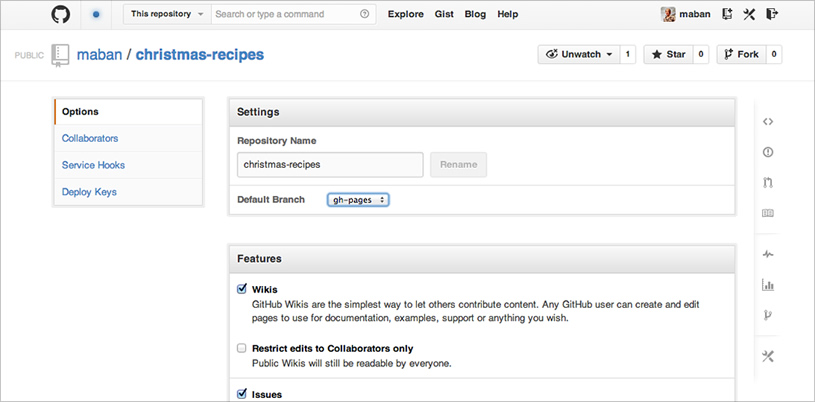
Github Pages sits more on the power-and-control-side of the spectrum. SparkFun pays for the Organizational level because we love GitHub, use them extensively for our web development and use GitHub for our public hardware projects. There is an option to set the button action as:.
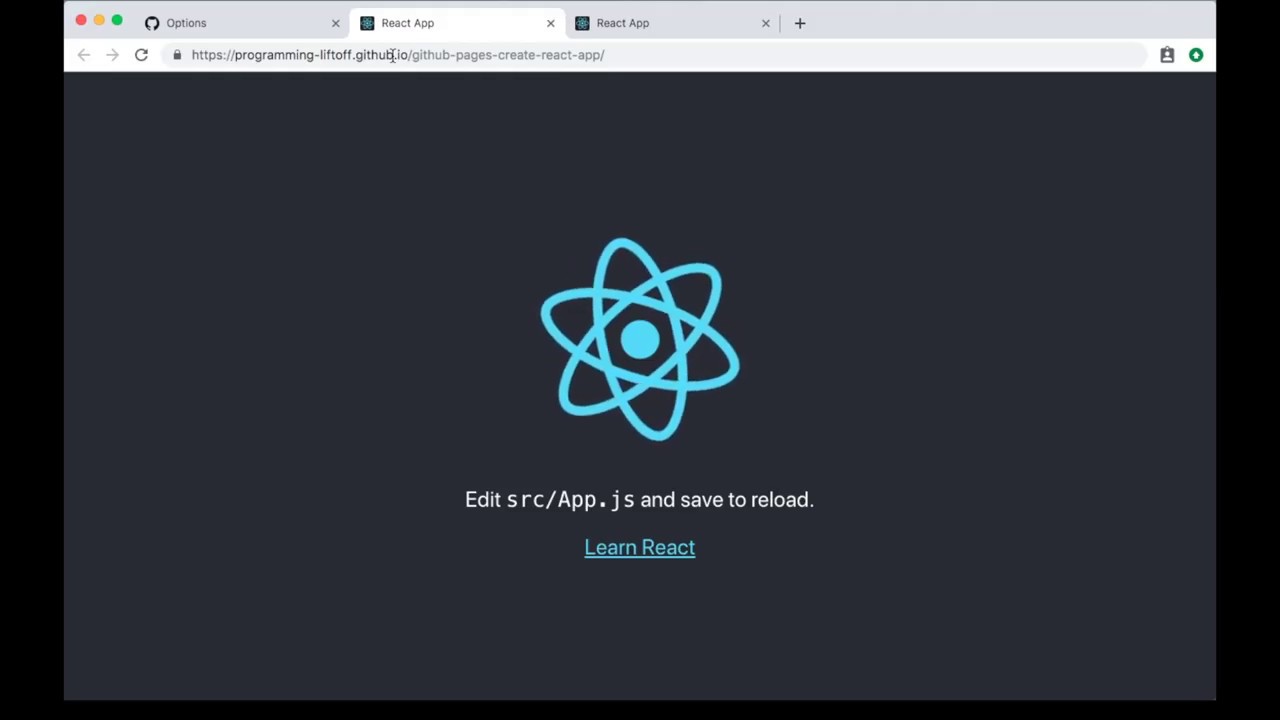
It was alright, but after a while it. Once saved, you should get the deployed Github Page URL on top:. To get started with the GitHub in VS Code, you'll need to create an account and install the GitHub Pull Requests and Issues.
Save-Server is a server for the ShareX tool built on NodeJS, Bulma and SQLite. Save the modification and return to the GitHub GUI. So I want to know how to do "file handling" in HTML.
We also use a header for the request and add a referer key to it for the same url. CONTEXT MENU & BUTTON MENU To save a web page as an HTML file, or to perform operations on a previously saved page, right-click on the page contents to open the context menu, select the 'Save Page. Using GitHub with Visual Studio Code lets you share your source code and collaborate with others.
We now have a token generated, so we can create our website in Publii and give it access to our Github page. Send) your entire local repository to GitHub, but that's just a one-time affair. We all started with practice assignments and the common "tic tac toe" type of programs.
But let’s face it—keeping your production site in line with your local testing site can become a nightmare if you don’t have the proper set up. This command will create a branch named gh-pages this branch host your app, and homepage property you created in package.json file hold your link for a live preview, or you can open the branch setting scroll down to GitHub Pages section you will find this:. Deployment on GitHub Pages We'll use GitHub Pages to deploy our application.
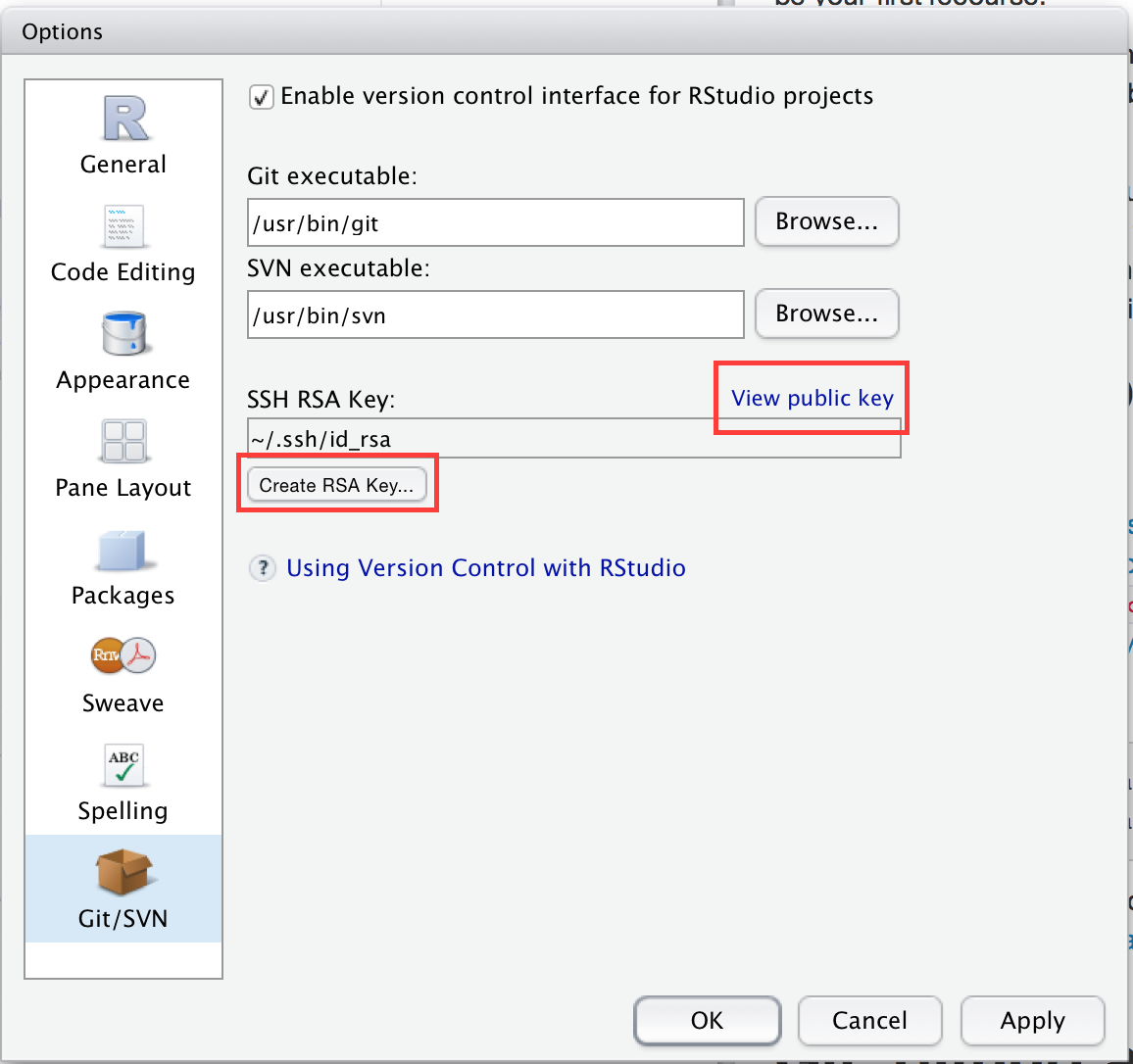
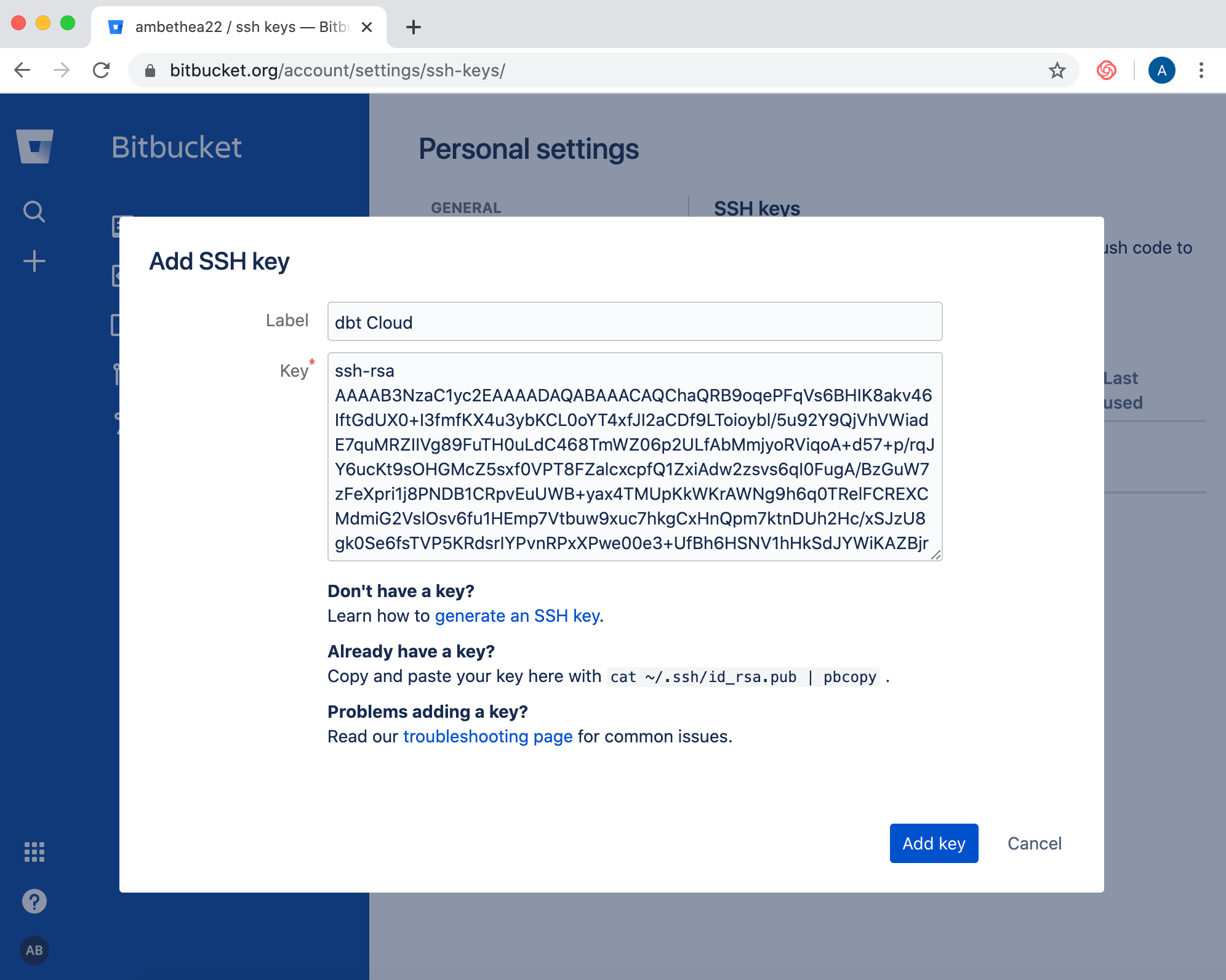
Bloomberg delivers business and markets news, data, analysis, and video to the world, featuring stories from Businessweek and Bloomberg News on everything pertaining to technology. As you continue to work on your code, you'll simply commit changes. Finally, click the “Add SSH key” to complete the process of adding the SSH key to your Github account.
Since our wiki is on GitHub, we’ll want to use the Save to a Git Service instructions. After you’ve created a repository on GitHub (the remote repository), the next step is to clone it to your local environment. For this, we need to fork a repository.
I use Save Page WE instead of Single File because I find it gives a betterperformance, and it gives more metadata about a saved page 3. GitHub has noticed that a file has changed!. Install the GitHub Pull Requests and Issues extension.
Pasting the new SSH key into the key field. In 08, another hosting platform called GitHub Pages emerged emerged — but this one was different. It did NOT open slowly, it opened immediately, reconfirms to me Save Page WE is a good extension.
Multiple pages can be saved either by selecting multiple tabs or by loading a list of page URLs. Once you’ve clicked the button, you’ll be directed to the Theme Chooser. Once a project has been uploaded onto the remote repository, developers can get their own copy of this repo using the git clone command.
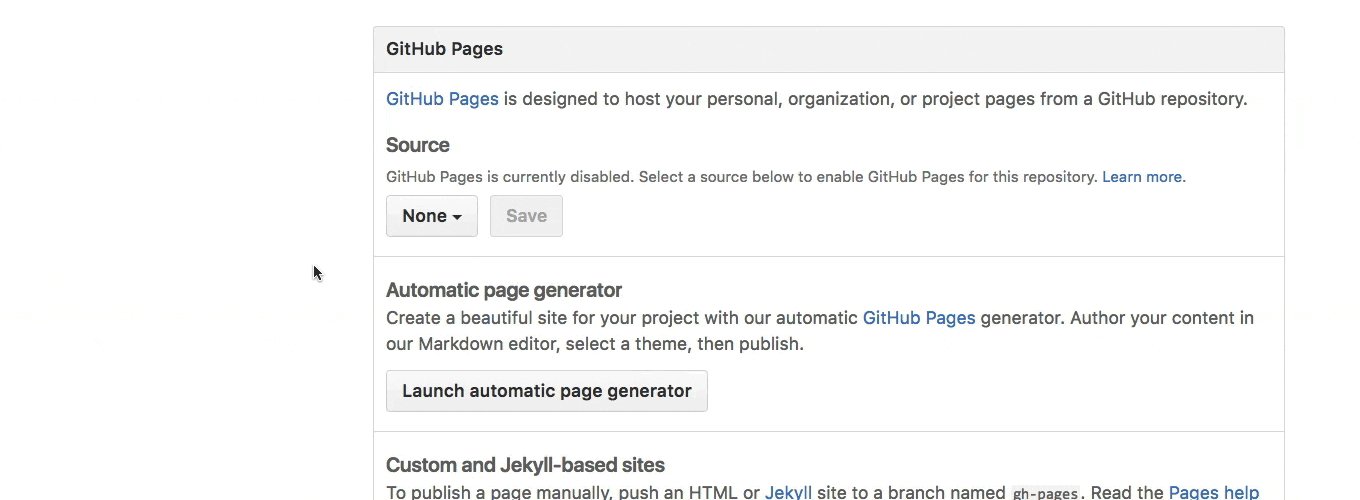
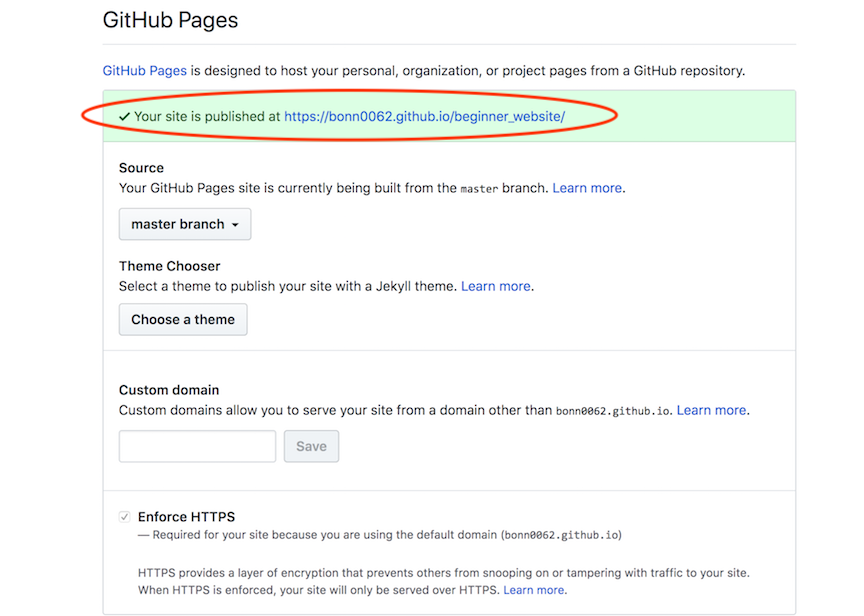
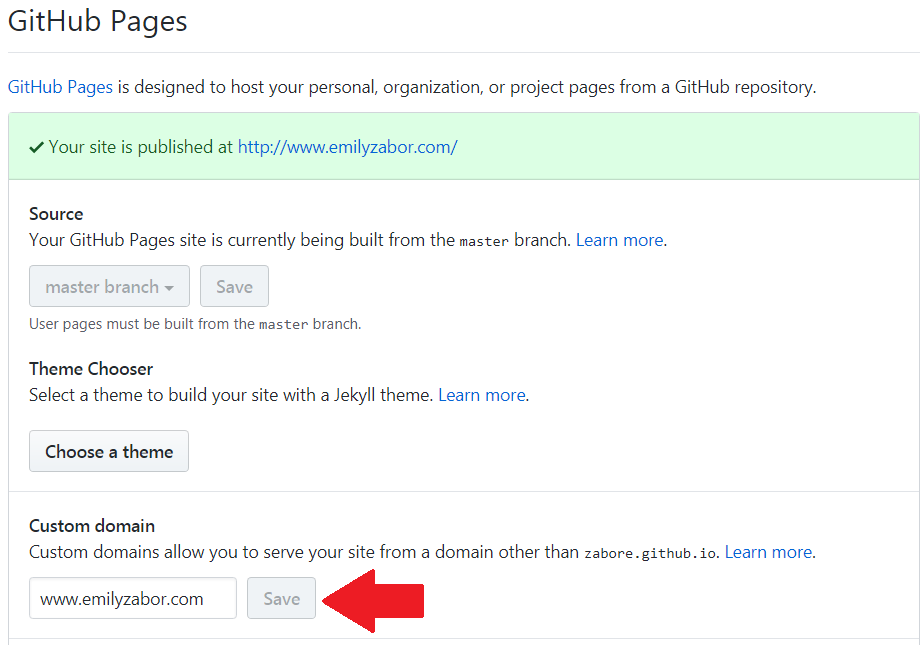
Before we get started with forking, there are some important points which you should always keep in mind. To redirect www subdomain to the original domain, add a CNAME record with your GitHub pages profile URL with a. You are going to scroll down the page until you reach the Github Pages section.
We saw how we can create our own local repository and push it to GitHub. Click the "Set up in Desktop" button. Now we will apply a Jekyll theme to it because we want to convert this GitHub Page website to a Blog.
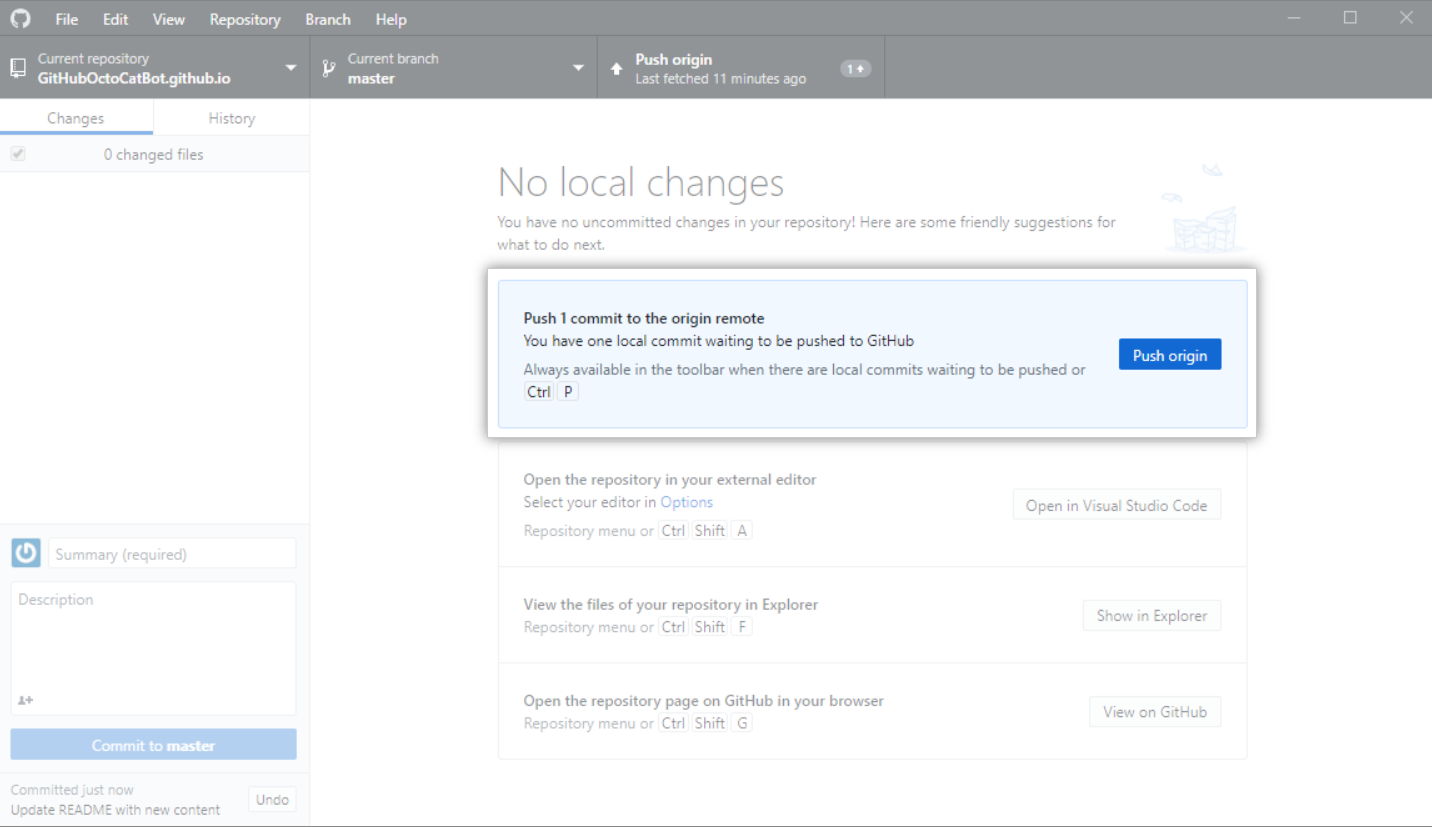
If you want to put something on the Web, Github Pages lets you do it from your web browser, rather than the traditional route of setting up your own FTP/Apache server (and by using Github Pages, you’re trading the power and control you have by setting up your own web server). WE NEED AN API FOR THAT. For older versions, you should see a dot on the changes button.
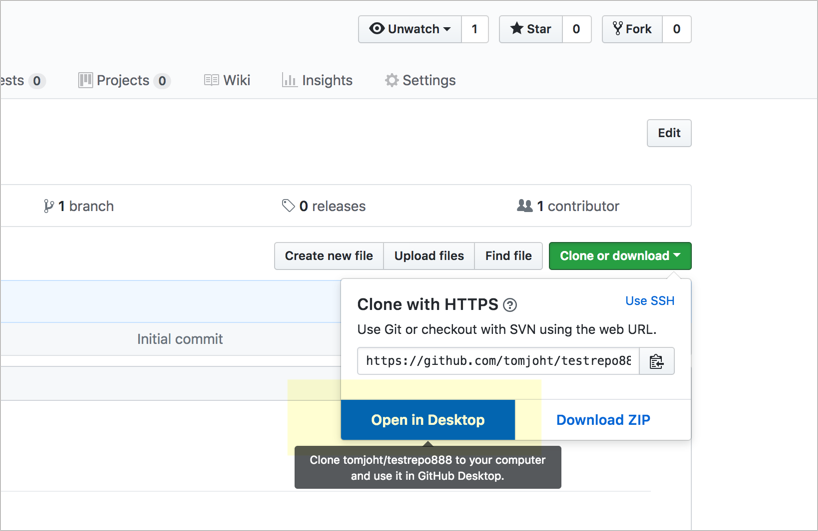
Changes done to the original repository will be reflected back to the forked repository. The saved page is a highly accurate representation of the original page. On the right side of the screen, click Clone or download.
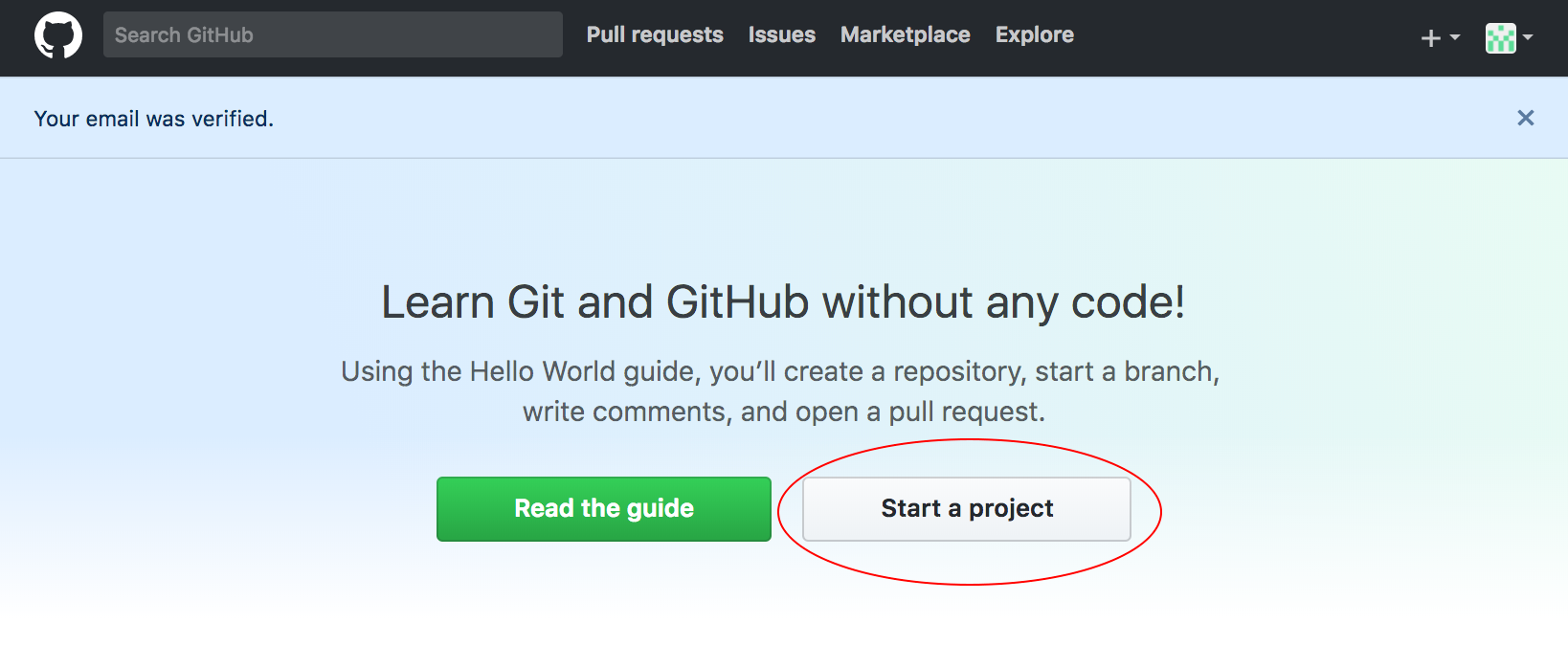
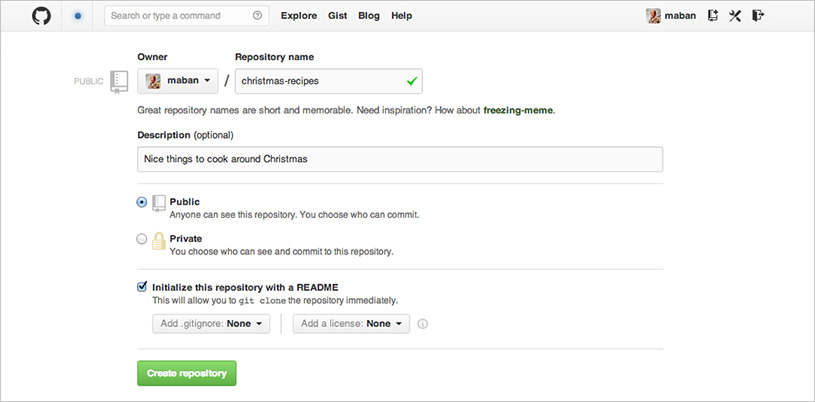
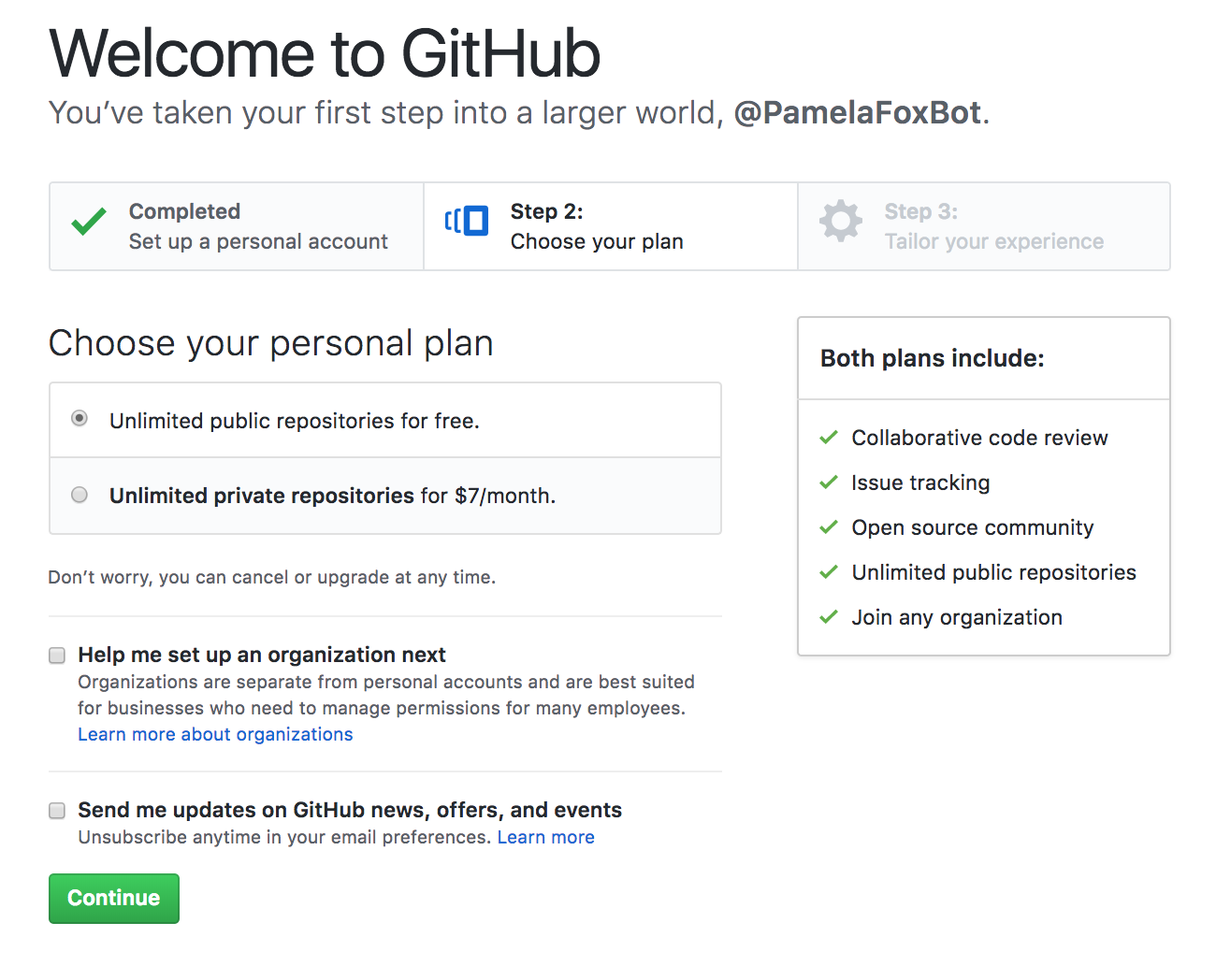
Create your Github Repository:. Getting Started with GitHub You fill out the form to create a new GitHub repository. GitHub Pages are public pages hosted and published through GitHub.
I want to, say, ask visitors what their age is and then save the responses. The link takes you to a project that programmatically navigates to the issue page, inserts the image you want to upload, waits for it to finish uploading, and then returns the url. I use GitHub as an extra backup, a reliable place to look at my document changes, and a way to access my stuff on multiple PCs.
Click the "Set up in Desktop" button. Once set up, the changes to our TiddlyWiki should automatically self-save (this can be changed within your wiki’s Control Panel too) or they can be saved manually using the TiddlyWiki checkmark save functionality. First, The OBO is written in JSP (JavaServer Pages, a web programming language which outputs HTML), and it’s possible to retrieve individual trial entries by making use of the query string.Each is apparently given a unique ID number (id=t in the URL), built from the date of the trial session in the format (YYYYMMDD) and the trial number from.
In this post, we show you how you can use GitHub Actions together with the open source project Great Expectations to automatically test, document, and profile your data pipelines as part of your traditional CI workflows. If you scroll down on the settings page, you’ll see the GitHub Pages section near the bottom. Post (login_url, data = payload, headers = dict (referer = login_url)) Step 3:.
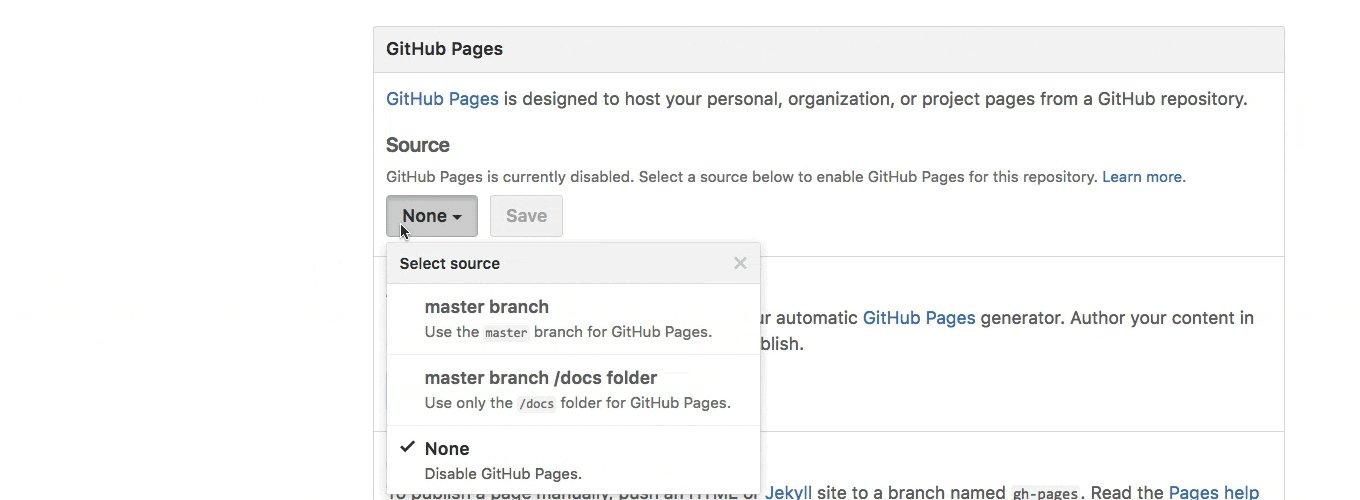
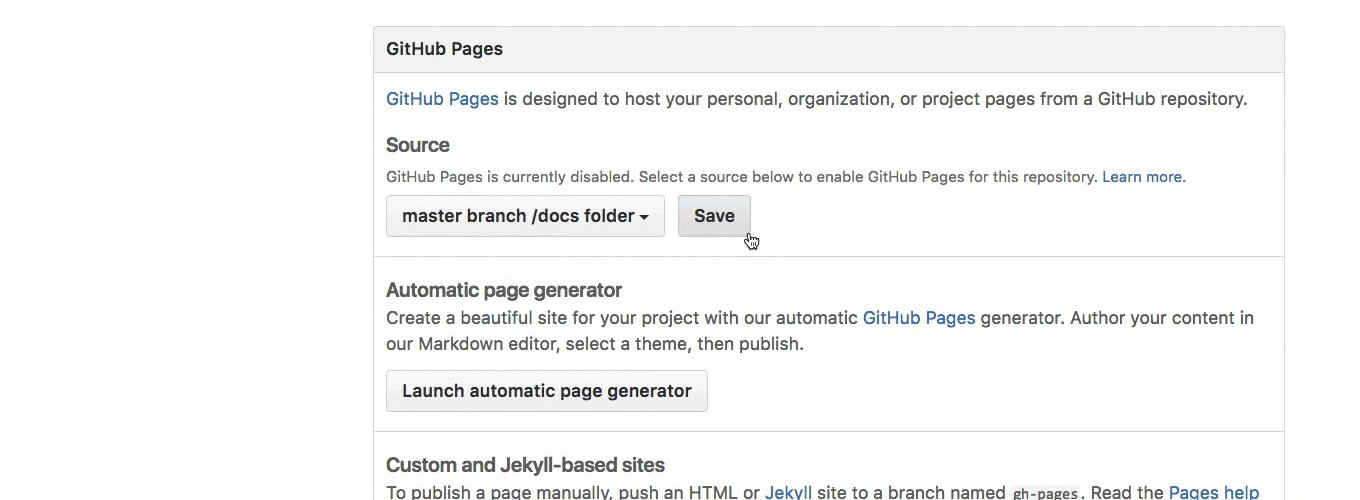
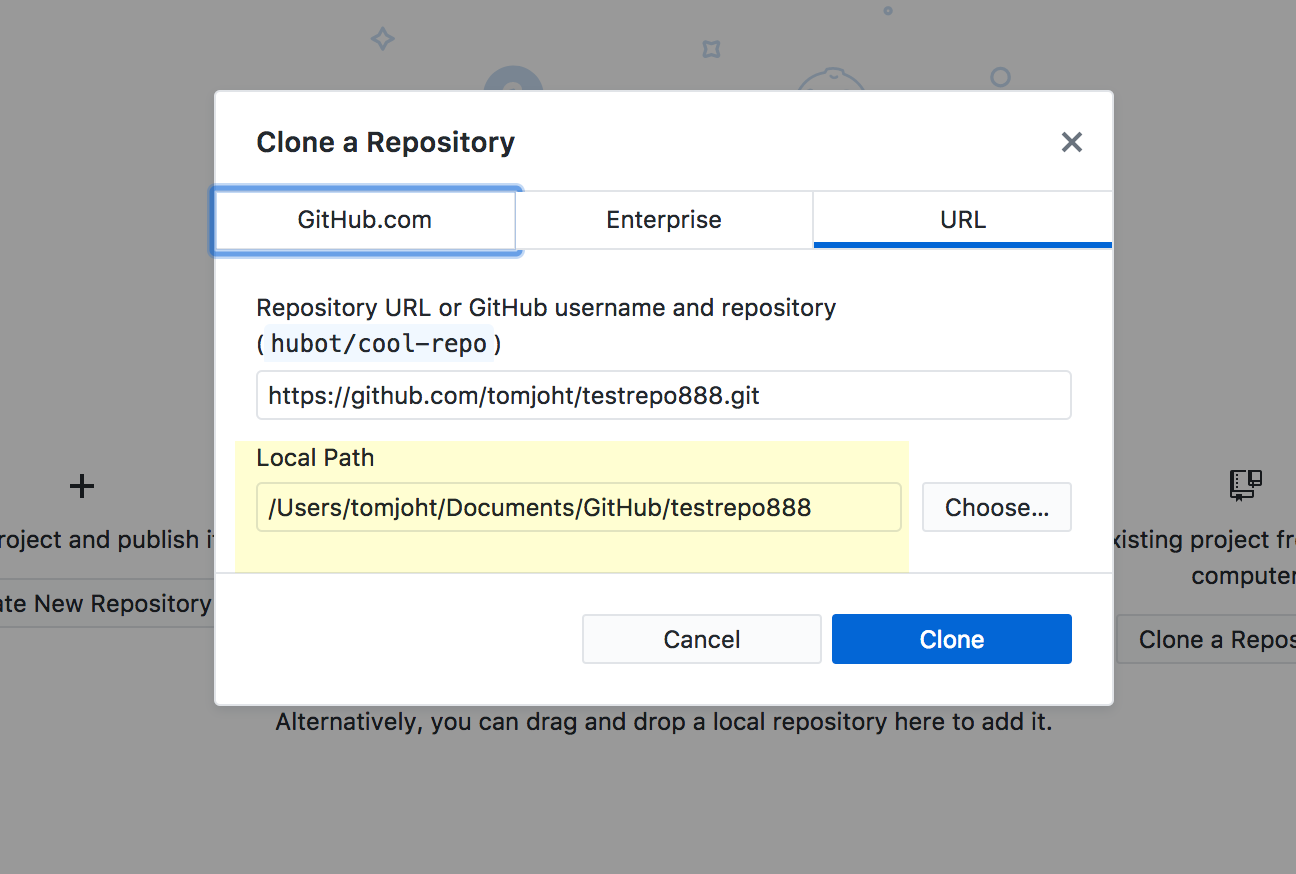
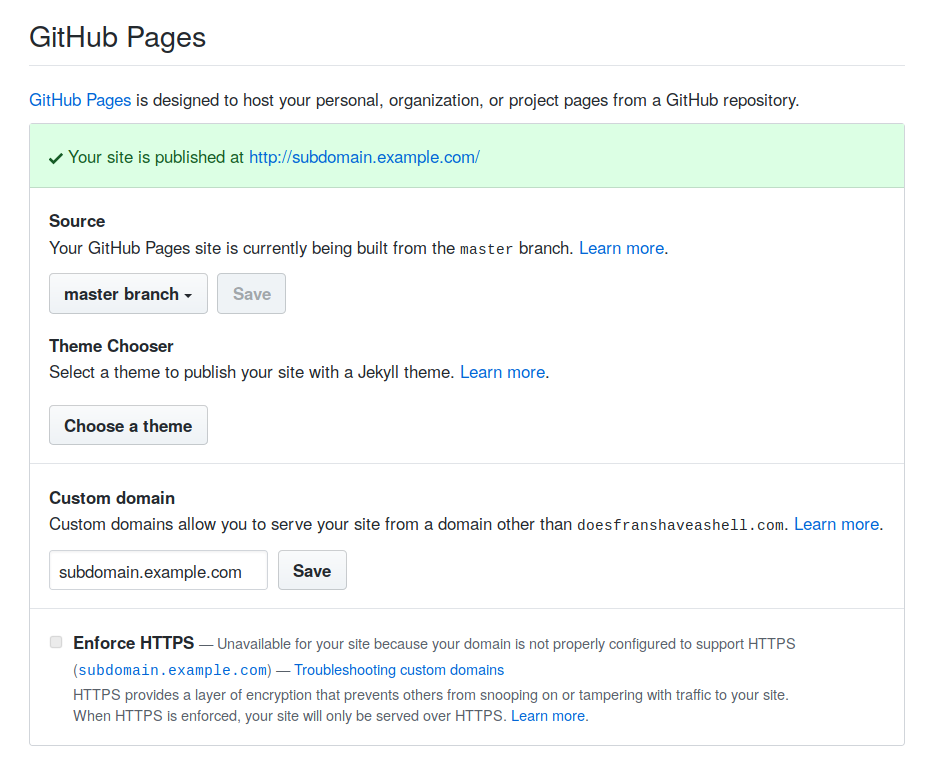
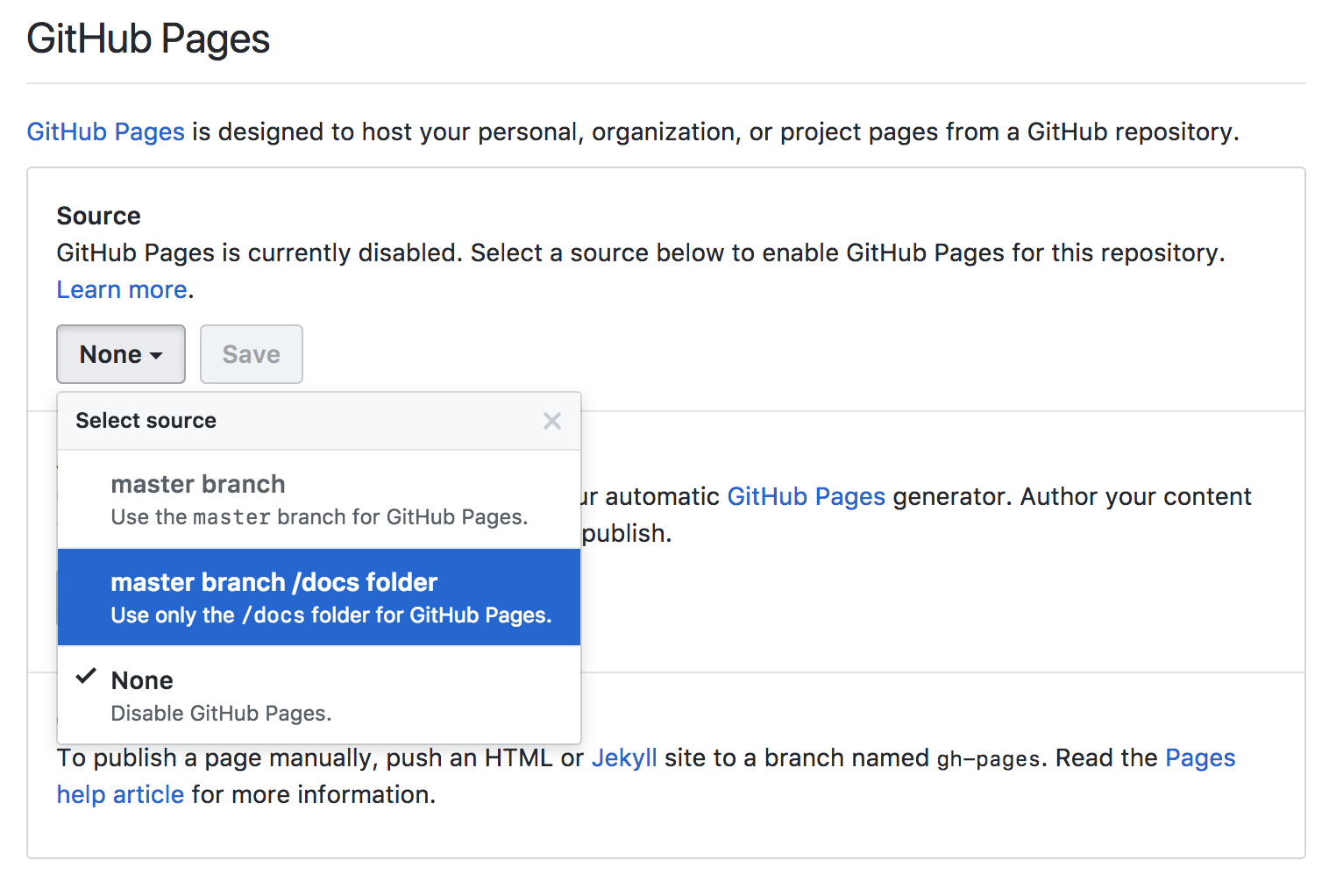
Here, you will select the dropdown that currently says None and you are going to select the option that says master branch, after that click on the Save button. Now that we’ve started tracking our documents, it’s time to put our writing in the cloud with GitHub. If the app doesn't open, launch it and clone the repository from the app.
GitHub Pages provides a very convenient way to deploy your static websites from your GitHub repository. Creating and hosting websites became easier and easier, with platforms like uCoz, WordPress, and Wix making website setup and deployment faster and faster. Add homepage to package.json.
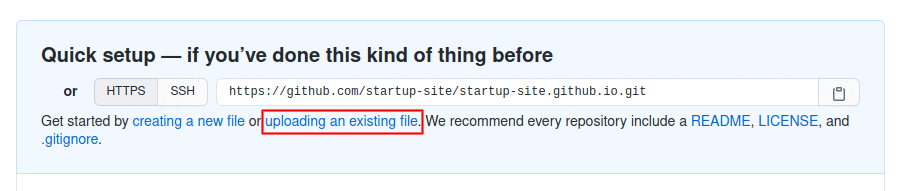
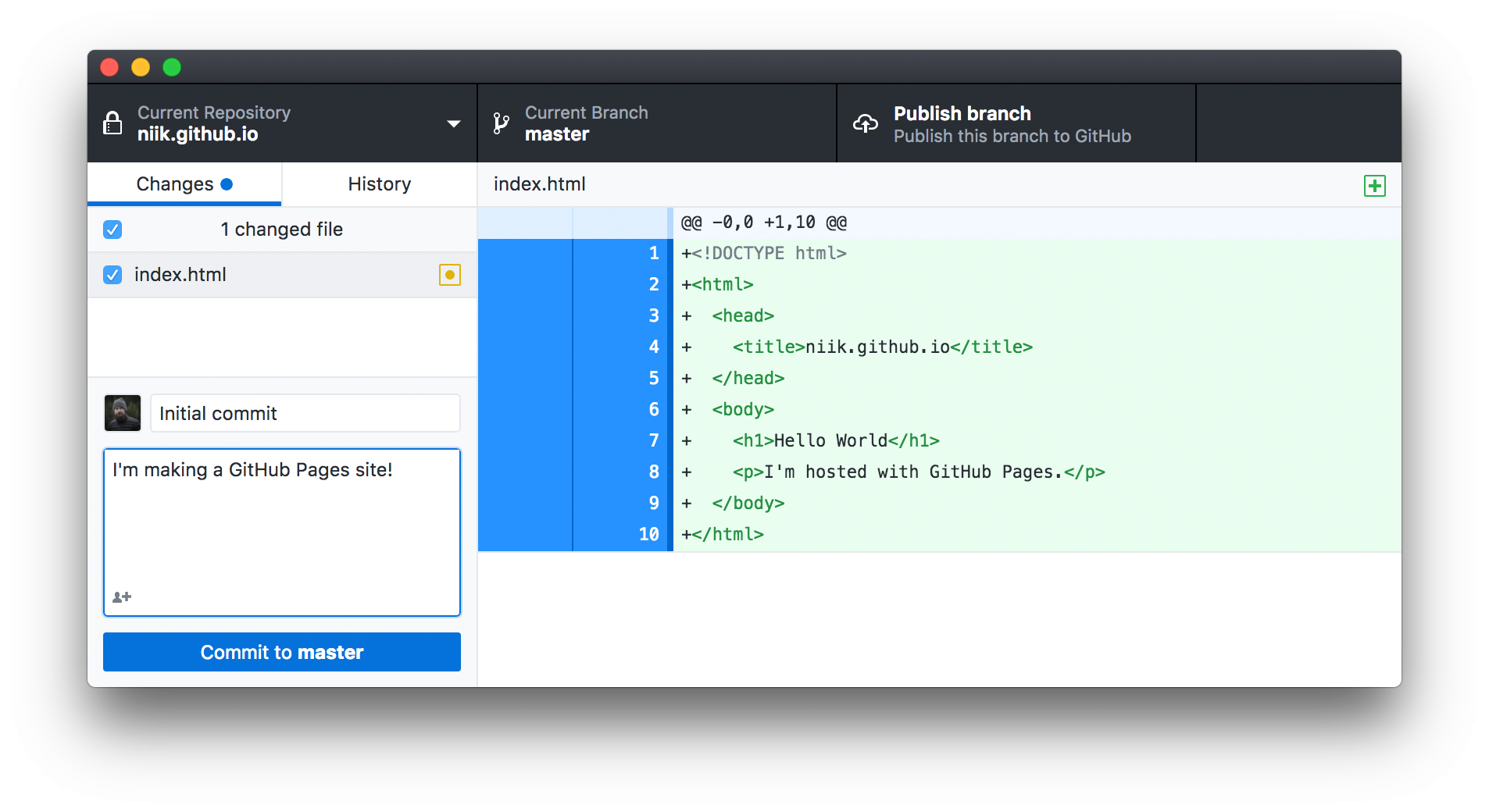
The first step is to commit our changes. Since we’ve already created our Git repo locally, we’ll focus on the “…or push an existing repository from the command line” section of the page. We'll create a secret on GitHub for deployment in a moment.
GitHub is where over 50 million developers shape the future of software, together. My github personal webpage is davidrpugh.github.io. I am new to web development.
By studying the URL we can learn a few things. Go to the repository settings -> options -> Github Pages and set the page source by selecting the master branch and the docs folder, and save the changes. The first thing to do if you want to deploy your Angular App on Github.
We generally create a.

Hosting Your Website On Github Article Khan Academy

How To Upload Your Startup Website To Github Pages Designmodo Help

Q Tbn 3aand9gcqqsf9 Bmki7 Vwhkd5i5ch E Fs9gb1cqjma Usqp Cau

How To Create A Minimal Personal Website For Free On Github George Cushen

Connect A Project To A Github Repository Azure Boards Microsoft Docs
Enhanced Github

Get Started With Github Pages Plus Bonus Jekyll 24 Ways

Little Known Ways To Utilize Github Gists Liquid Web

Exporting Your Bootstrap Studio Design To Github Pages

A Guide To Creating And Hosting A Personal Website On Github Jonathan Mcglone Librarian Front End Developer Digital Publisher Project Manager Music Enthusiast Web Noodler

About Readmes Github Docs

Little Known Ways To Utilize Github Gists Liquid Web

Cloning A Repository From Github To Github Desktop Github Docs
Github Gildas Lormeau Singlefile Web Extension For Firefox Chrome Edge And Cli Tool To Save A Faithful Copy Of An Entire Web Page In A Single Html File
Save Page We

Get Started With Github Pages Plus Bonus Jekyll 24 Ways

Chapter 18 Git And Github R Packages

Singlefile Get This Extension For Firefox En Us

Building A Static Website With Jekyll And Github Pages Programming Historian

Building A Static Website With Jekyll And Github Pages Programming Historian

Q Tbn 3aand9gctig7 Y7vbgq Txud M5b Guqppvtf4ipj3ow Usqp Cau

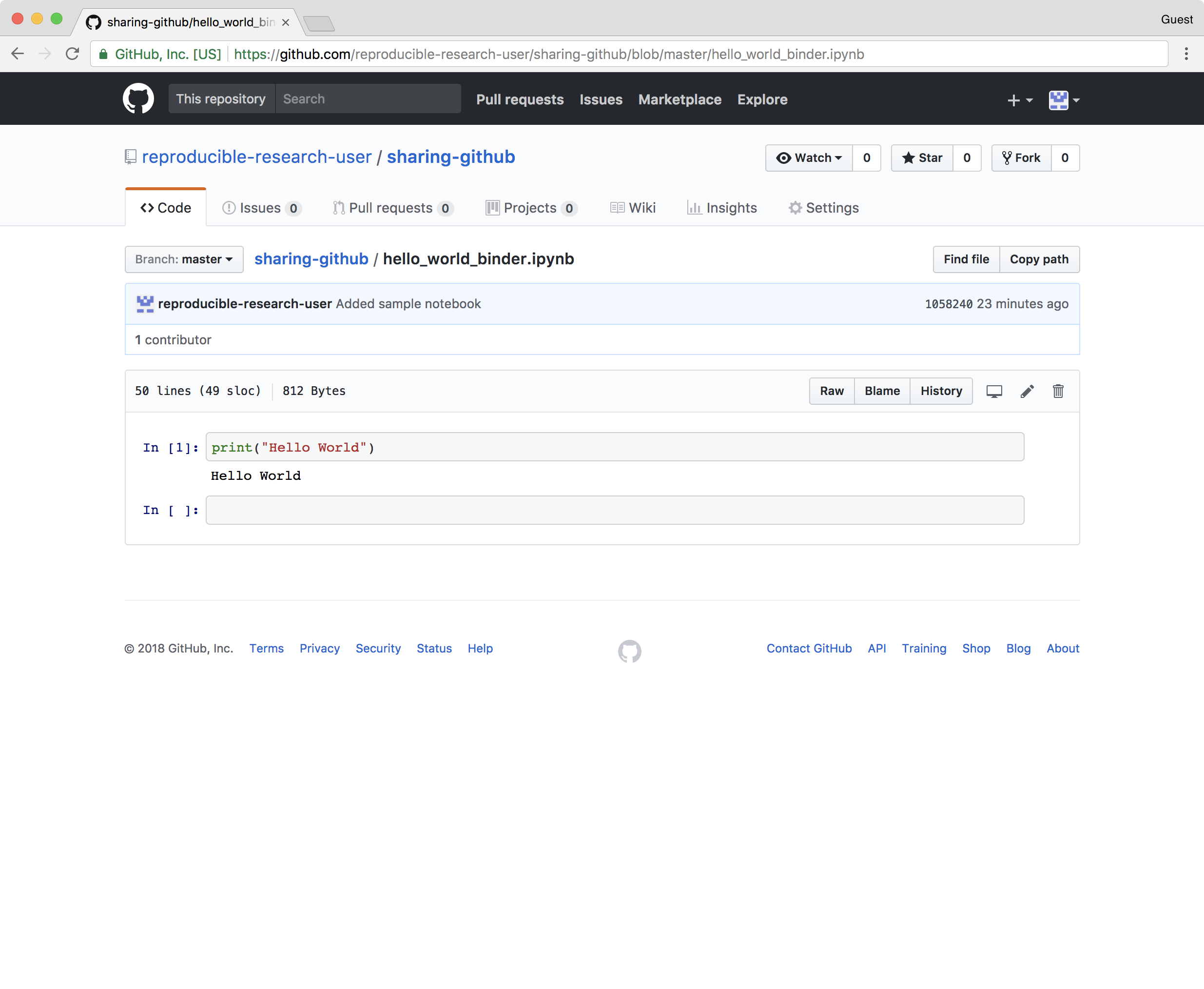
Sharing Jupyter Notebooks Sharing Jupyter Notebooks Using Github

Github How To Find The Sharable Download Url For Files On Github Data World Help Center
Webpage Screenshot Entire Page Screenshot

Managing Releases In A Repository Github Docs

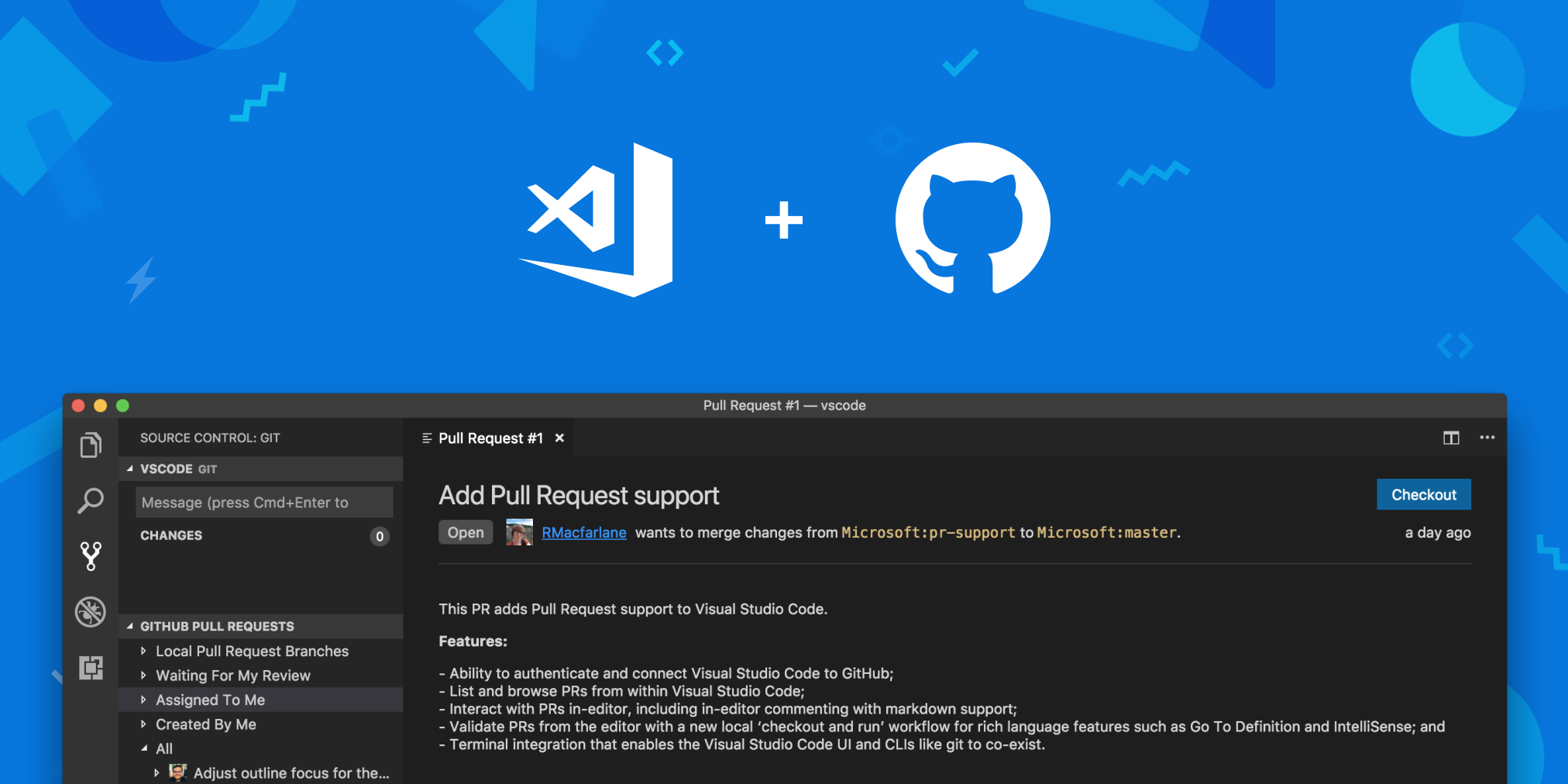
Introducing Github Pull Requests For Visual Studio Code

Deploy Your Angular App On Github Pages Dzone Open Source

Changing Your Github Username Github Docs

How To Deploy A Create React App Website To Github Pages Youtube

Activity Use The Github Desktop Client Documenting Apis

Hosting Your Website On Github Article Khan Academy

How To Effortlessly Create A Website For Free With Github Pages Even If You Don T Know What You Re Doing By Anne Bonner Towards Data Science
Save Page We

Creating Hyperlinks Learn Web Development Mdn

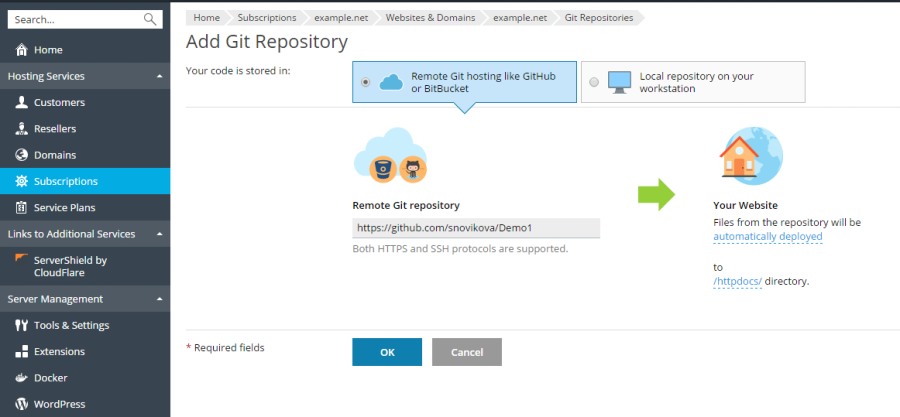
Using Remote Git Hosting Plesk Obsidian Documentation

The File System Access Api Simplifying Access To Local Files

Visual Studio Code Tips And Tricks

Setting Up Continuous Integration Using Workflow Templates Github Docs

Disabling Publication Of Github Pages Sites For Your Organization Github Docs

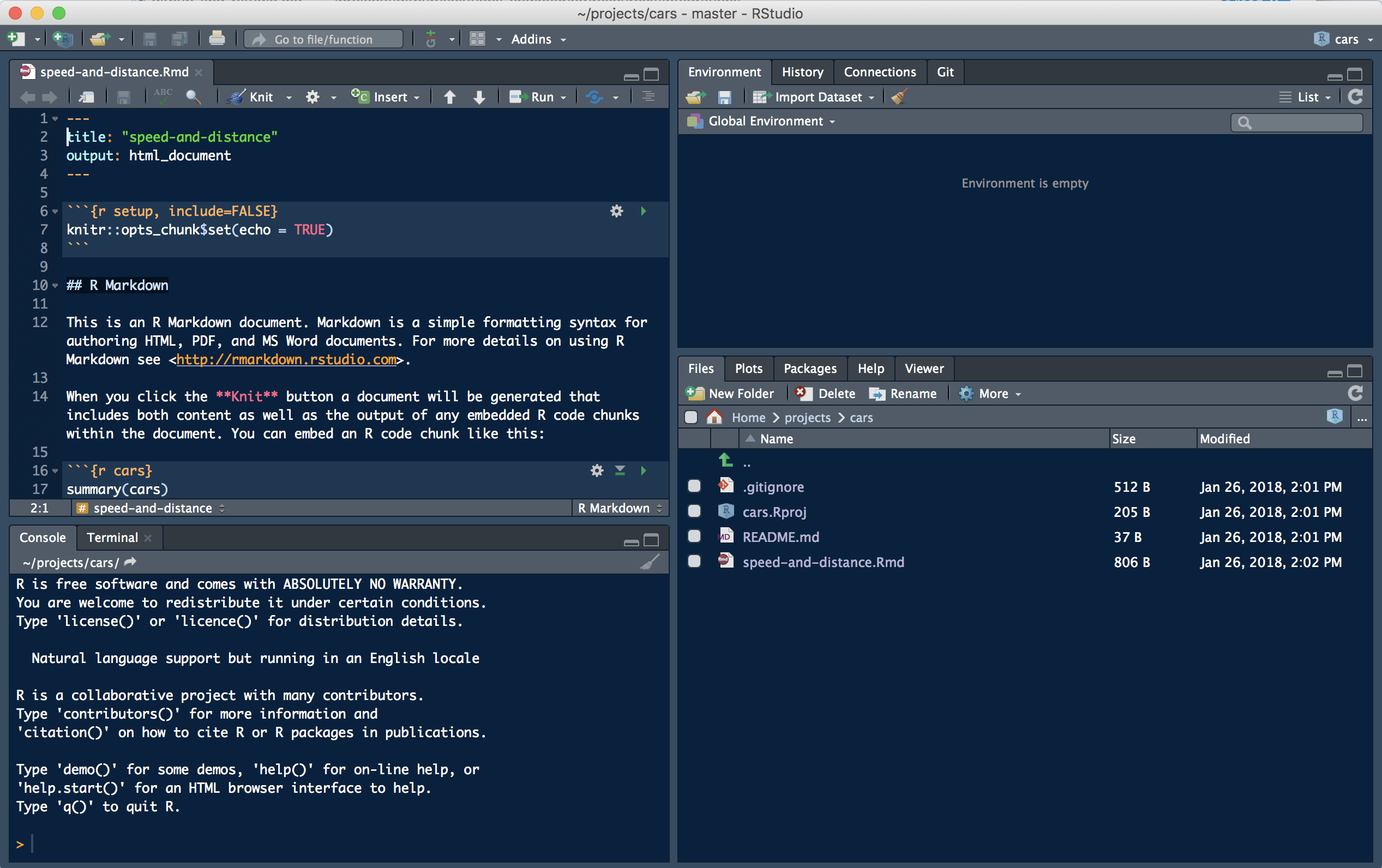
Using Git Within Rstudio Computing For The Social Sciences

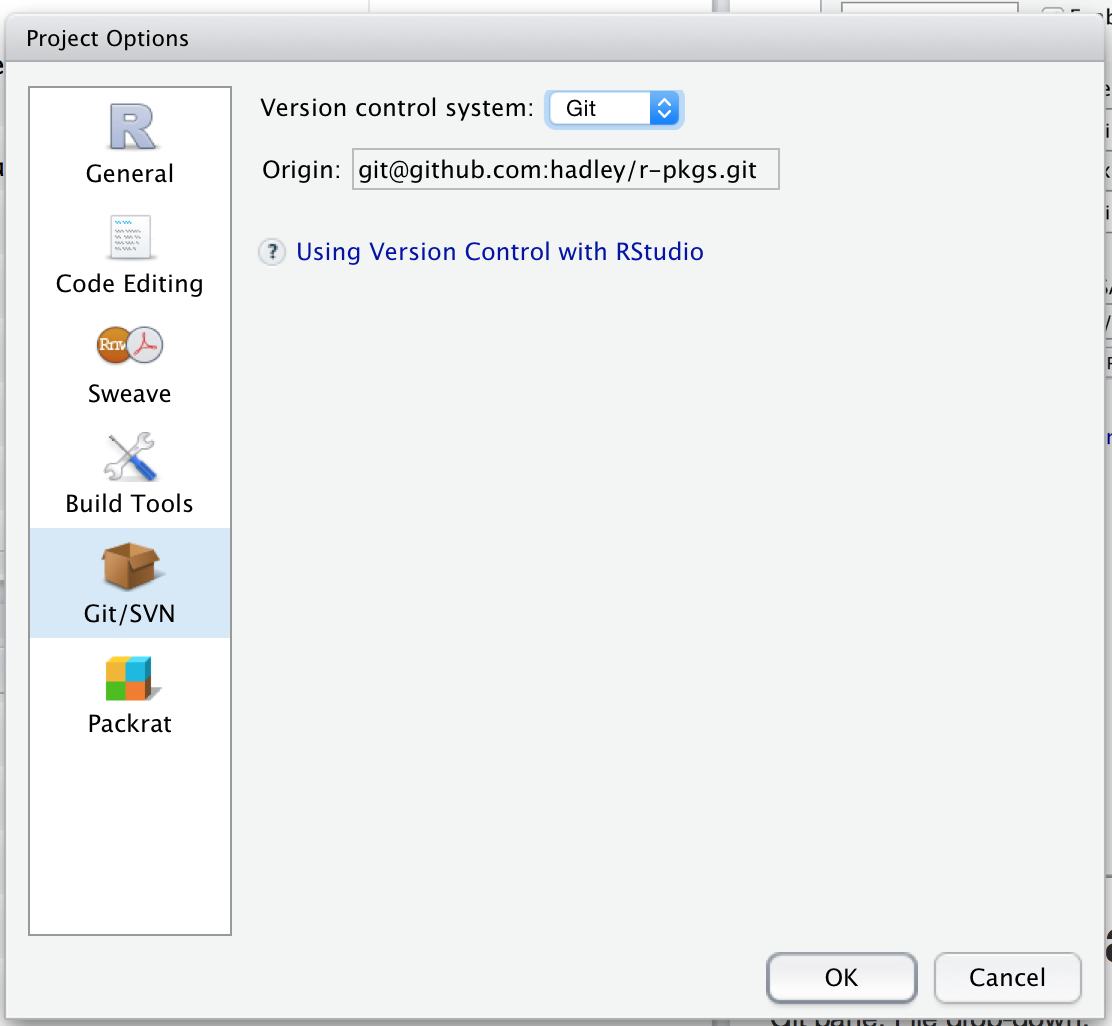
Configuring Project Version Control Settings

5vfr0qgxxmrjem

About Your Profile Github Docs

Adding Or Editing Wiki Pages Github Docs

Hosting Your Website On Github Article Khan Academy

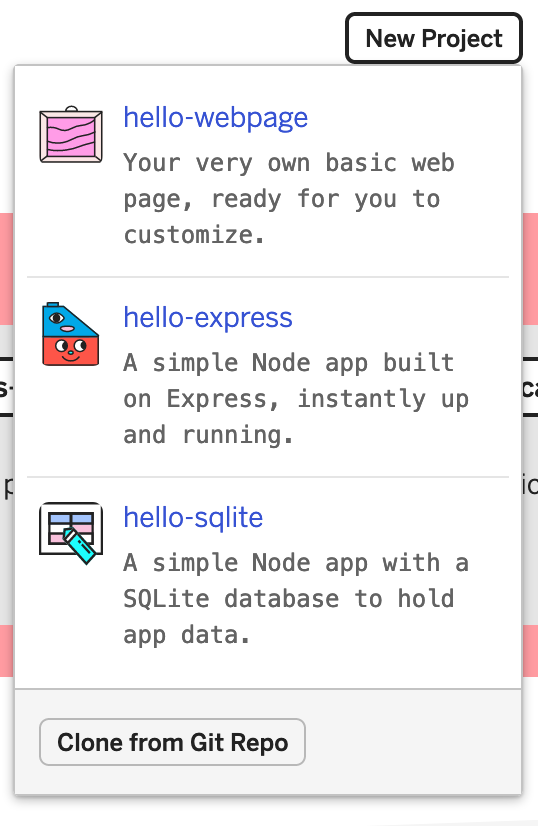
Lessons From Hacking Glitch

Github Pages Websites For You And Your Projects Hosted Directly From Your Github Repository Just Edit Push And Your Changes Are Live

Singlefile Get This Extension For Firefox En Us

How To Create A Github Profile Readme Monica Dev

Securing Your Github Pages Site With Github Docs

Managing A Custom Domain For Your Github Pages Site Github Docs

Unlimited Scale And Free Web Hosting With Github Pages And Cloudflare Toptal

How To Get Started With Github If You Want To Become A Professional By Peter Bell Learn Love Code Medium

Building A Static Website With Jekyll And Github Pages Programming Historian

How To Create A Minimal Personal Website For Free On Github George Cushen

Github And Rstudio Github Resources

Chapter 18 Git And Github R Packages

Singlefile Get This Extension For Firefox En Us

Build Collaborate Integrate Apis Swaggerhub

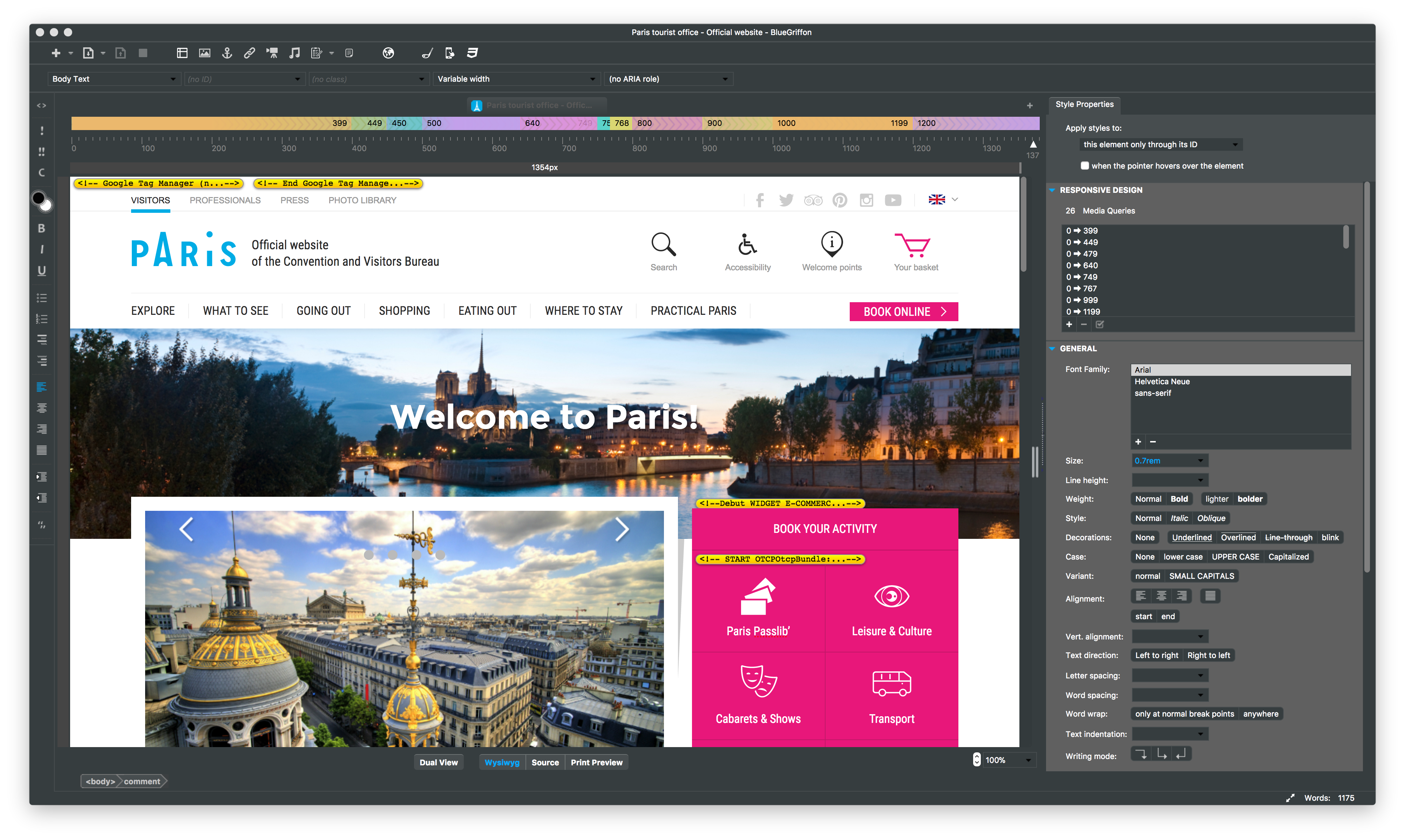
Bluegriffon
Save Page We

Intro To Github For Version Control

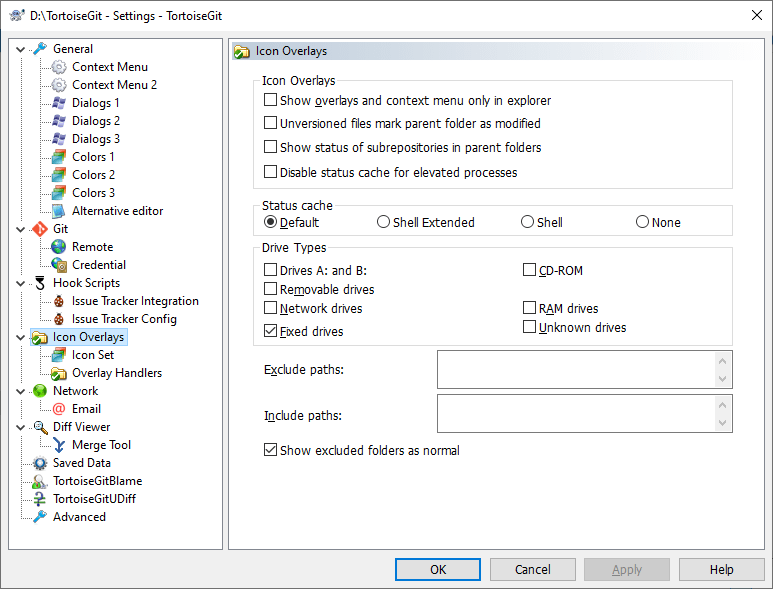
Tortoisegit S Settings Tortoisegit Documentation Tortoisegit Windows Shell Interface To Git

Activity Use The Github Desktop Client Documenting Apis

Analyzing Issue Data With Github Rest Api By Kan Nishida Learn Data Science

Sharing Jupyter Notebooks Sharing Jupyter Notebooks Using Github

Chinese Citizens Use Github To Save Coronavirus Memories Quartz

Github Github Welcome To Github And Desktop
Singlefile

Q Tbn 3aand9gcqrlyxj6tu7zftlgeakxaiu0gdste Kmqytrg Usqp Cau

A Guide To Subdomain Takeovers Hackerone

Intro To Aws Amplify Build A Multi Tenant Saas App Part 3 Deployment Setup

Importing A Project By Git Url Docs Getdbt Com

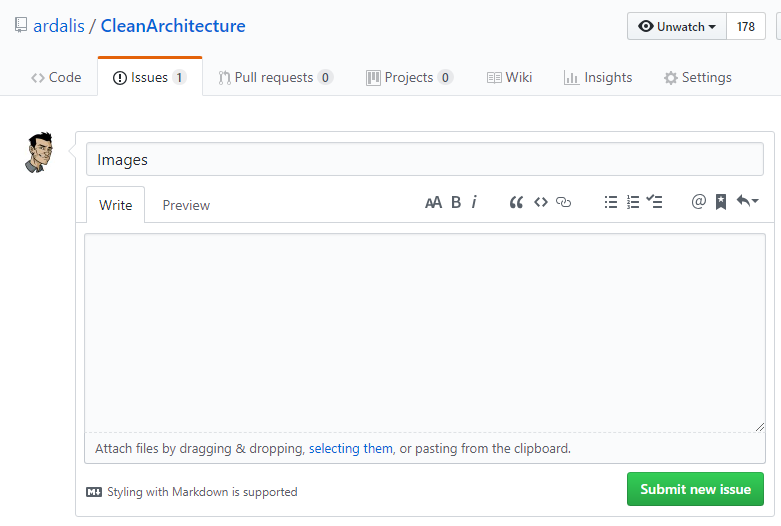
Easily Add Images To Github Blog

How Should Designers Learn To Code Git Html Css Engineering Principles Part 2 Smashing Magazine

Hosting Your Website On Github Article Khan Academy

Github Where The World Builds Software Github

Building A Static Website With Jekyll And Github Pages Programming Historian

Github Postman Learning Center

How To Create A Minimal Personal Website For Free On Github George Cushen

Creating Websites In R
:no_upscale()/cdn.vox-cdn.com/uploads/chorus_asset/file/3498000/Screenshot_2015-03-12_14.49.43.0.png)
Integrate Github With Sublime And Save Some Time Vox Product Blog

Activity Use The Github Desktop Client Documenting Apis

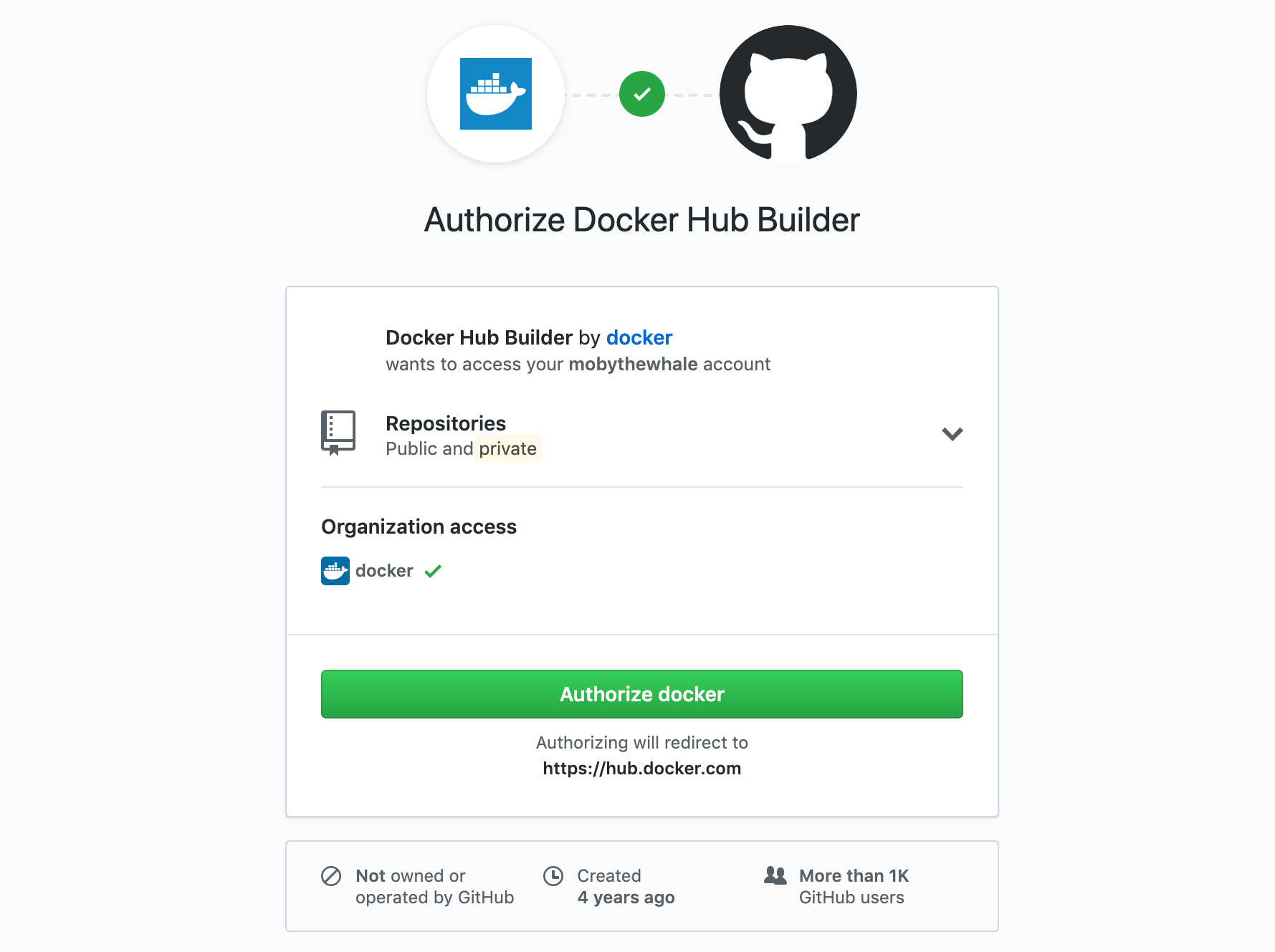
Configure Automated Builds From Github And Bitbucket Docker Documentation
Github Wikipedia

Resolving A Merge Conflict On Github Github Docs

Connect A Project To A Github Repository Azure Boards Microsoft Docs
Save Page We

Basic Steps For Hosting On Github Github
Enhanced Github

Configuring Project Version Control Settings

Github And Rstudio Github Resources

About Readmes Github Docs

Saving Repositories With Stars Github Docs



